今回は、FirebaseのAuthenticationをアプリに導入して、Googleアカウントでアプリにログインできるようにします!
目次
■導入ガイドのサイト
以下のサイトを見ながら導入していきます
※参考サイト:「Android で Google ログインを使用して認証する」
■FirebaseをAndroidプロジェクトに追加
これについては、別の記事で記載していますので、そちらを参照してください!
作成したアプリを上記記事の手順で、プロジェクトに紐づけておきます
■Firebase Authentication を追加
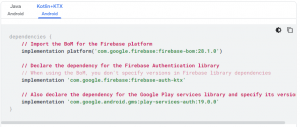
・モジュール(アプリレベル)の Gradle ファイル
「Firebase Android BoM」を使用するとあり、implementationを追加するとなっていますが、これは実施済みのはずです!?
実は、上記記事の内容から更にサイトの手順が更新されていて、アプリをプロジェクトに紐づける際に、手順として出てきます
ここでは、「firebase-auth-ktx」と「Google Play services library」も記載追加するようです
implementationを追加したら「今すぐ同期」しましょ!
・Firebase コンソールで認証プロバイダを有効にする
認証プロバイダを使用するには、Firebase コンソールで認証プロバイダを有効にする必要があります。
[Authentication] セクションの [ログイン方法] ページに移動して、[メール / パスワード] のほか、アプリに必要な ID プロバイダを有効にします。
https://firebase.google.com/docs/auth/android/start?hl=ja#kotlin+ktx
と記載されていますが、特に説明がないので、ここで記載しますね
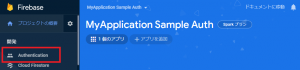
– Authenticationセクション
まずは、Firebase コンソールの構築メニューにある「Authentication」セクションを選択します
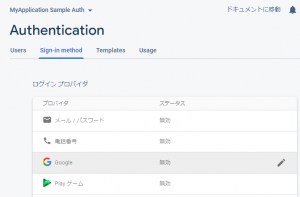
– Sign-in methodタブ
ログイン方法 (Sign-in method) のタブで、「Google」を選択します
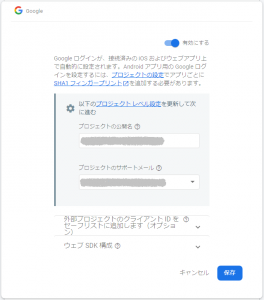
Googleを「有効にする」と画面が開くので、以下の二つを入力します
- プロジェクトの公開名(自動で入力されているのでお好みで変更)
- プロジェクトのサポートメール(登録してあるアドレスを選択)
「保存」ボタンをクリックすると、画面が閉じて、以下の「更新されました」のメッセージが表示されます
■Firebase で認証する
・GoogleSignInOptions オブジェクトを構成
Android アプリへの Google ログインの統合ページの手順に沿って Google ログインをアプリに統合します。
https://firebase.google.com/docs/auth/android/google-signin?hl=ja#authenticate_with_firebaseGoogleSignInOptionsオブジェクトを構成するときは、requestIdTokenを呼び出します。
※ここから先は、既に「Google ログインをアプリに統合」できていることが前提事項になりますので、まだ統合ができていない方は、先に、統合を実施してくださいねー(ただし、統合ページのサンプルは古かったりするのでご注意を!)
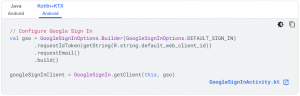
サイトのサンプルソースを見ると、以下のやり方で、「GoogleSignInOptions オブジェクトを構成する」ということですね!
onCreate()関数の中で上記で掲載されているサンプルコードを張り付ければいいのですが、そもそもオブジェクトの宣言について、サンプルコードには記載がありません!w
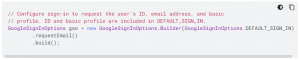
正確には、統合ページのでは以下のように、valではなく「GoogleSignInOptions」で記載されています
オブジェクト名も異なり、「requestIdToken」も記載されていないので、以下のサンプルは参考程度ですw
以下のコードをonCreate()関数を宣言するアクティビティの中で宣言しておきましょう!
class MainActivity : AppCompatActivity() {
// ...
// 以下でGoogleSignInOptions オブジェクトの変数を宣言
private lateinit var googleSignInClient: GoogleSignInClient
// ...
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
// ...
}
・サーバーのクライアントID
サーバーのクライアント ID を
https://firebase.google.com/docs/auth/android/google-signin?hl=ja#authenticate_with_firebaserequestIdTokenメソッドに渡す必要があります。OAuth 2.0 クライアント ID を確認するには:
と記載されていますが、これはFirebaseの導入で「google-services.json」をプロジェクトにコピーしているのなら、終わっている手順になります
・サインインフロー
Google ログインを統合すると、ログイン アクティビティに次のようなコードが追加されます。
https://firebase.google.com/docs/auth/android/google-signin?hl=ja#authenticate_with_firebase
とまぁ、これは微妙にコードが違ってますが、記載の通り「Google ログインを統合」を行えば、追加されるコードです
・Firebase Auth オブジェクト
ログイン アクティビティの
https://firebase.google.com/docs/auth/android/google-signin?hl=ja#authenticate_with_firebaseonCreateメソッドで、FirebaseAuthオブジェクトの共有インスタンスを取得します。
Firebase Auth オブジェクトの宣言と取得についての記載です
このコードをどこに書くのかは、以下のサンプルを見てください
参考サイトの残りのサンプルをどこに書けばいいかもテンプレートとして表しておきます
class MainActivity : AppCompatActivity() {
// ...
// GoogleSignInClientオブジェクトの宣言
private lateinit var googleSignInClient: GoogleSignInClient
// FirebaseAuthオブジェクトの宣言
private lateinit var auth: FirebaseAuth
// FirebaseUserオブジェクトの宣言
private var user: FirebaseUser? = null
// ...
override fun onCreate(savedInstanceState: Bundle?) {
// ...
// Configure Google Sign In
val gso = GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(getString(R.string.default_web_client_id))
.requestEmail()
.build()
googleSignInClient = GoogleSignIn.getClient(this, gso)
// ...
// FirebaseAuthオブジェクトの取得
auth = Firebase.auth
// ...
}
// ...
override fun onStart() {
// ...
}
// ...
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
// ...
}
// ...
private fun firebaseAuthWithGoogle(idToken: String) {
// ...
}
// ...
private fun signIn() {
// ...
}
// ...
private fun signOut() {
// ...
}
// ...
private fun updateUI(user: FirebaseUser?) {
// ...
}
// ...
}
参考サイトのサンプルは上記テンプレートに貼っていけば出来上がります
あとは、実際に実行して、Googleへログインしてみましょう!
■実行
今回のプロジェクトでは画面に以下のコントロールを配置しました
- TextView
- SignInButton (com.google.android.gms.common)
- Button (SignOut用)
・サインインする
画面の「ログイン」ボタンをタップすると、Googleのサインイン画面に変わります
メールアドレスとパスワードを入力すると、利用規約画面が出るので、「同意する」をタップします
次にプライバシーポリシーの確認画面が出るので、これも「同意する」をタップします
そうすると、サインインができたので、ユーザー情報が取得できるので、情報を画面に表示することができます
・ユーザー情報を表示する
今回表示するのは、ユーザー表示名(displayName)です
他にもメールアドレスなどが表示可能ですが、必ず同意画面で個人情報の取得と表示を宣言しましょう!
画面表示のサンプルは以下のようになります
class MainActivity : AppCompatActivity() {
// ...
private fun updateUI(user: FirebaseUser?) {
val mainText = findViewById(R.id.textView)
if (user != null) {
// ユーザー表示名を画面に表示します
mainText.text = user.displayName
}
}
// ...
}
■最後に
スマホにGoogleアカウントを設定しておけば、選択してサインインが可能です
サインアウトボタンの動きは今回は記載していませんが、簡単にサンプルを載せておきます
class MainActivity : AppCompatActivity() {
// ...
fun startSignOut() {
auth.signOut()
googleSignInClient.signOut()
}
// ...
}
さぁ!これで認証はできました!
次は、データベースか、クラウドを使ってみようと思います
ではでは
のんびり!のほほん!がモットーです!w
蕎麦食いたい ライブ行きたい 暑いの嫌い