Android – дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ§ж–°гҒ—гҒ„з”»йқўгҒ«йҒ·з§»гҒҷгӮӢ
в– гҖҢвҶҗгҖҚгӮ’ж¶ҲгҒҷ
гғ»гӮігғјгғүдҝ®жӯЈ
гҒ“гӮҢгҒҜгҖҢMainActivity.ktгҖҚгҒ§з”»йқўз”ҹжҲҗжҷӮгҒ®еҮҰзҗҶгӮ’дҝ®жӯЈгҒ—гҒҫгҒҷ
гҖҗдҝ®жӯЈеүҚгҖ‘
package com.example.myapplication
import ...
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navView: BottomNavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
val appBarConfiguration = AppBarConfiguration(setOf(
R.id.navigation_home, R.id.navigation_dashboard,
R.id.navigation_notifications))
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
}
}
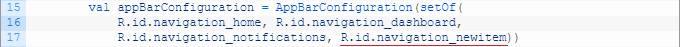
onCreate()гҒ®дёӯгҒ§гҖҒ15-17иЎҢзӣ®гҒ®AppBarConfiguration()гғЎгӮҪгғғгғүгҒ«гҖҒж–°гҒ—гҒҸиҝҪеҠ гҒ—гҒҹгҖҢR.id.navigation_newitemгҖҚгӮ’зҷ»йҢІгҒҷгӮӢ(дёӢеӣігҒ®иөӨз·ҡ)гҒ гҒ‘гҒ§гҖҒгҖҢвҶҗгҖҚгғңгӮҝгғігӮ’ж¶ҲгҒҷгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷ
гҖҗдҝ®жӯЈеҫҢгҖ‘
package com.example.myapplication
import ...
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navView: BottomNavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
val appBarConfiguration = AppBarConfiguration(setOf(
R.id.navigation_home, R.id.navigation_dashboard,
R.id.navigation_notifications, R.id.navigation_newitem))
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
}
}
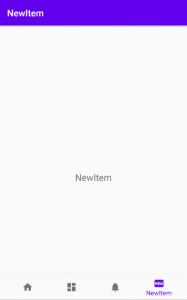
гғ»з”»йқўгӮ’зўәиӘҚгҒҷгӮӢ
жҲ»гӮӢгғңгӮҝгғіпјҲгҖҢвҶҗгҖҚпјүж¶ҲгҒҲгҒҫгҒ—гҒҹгҒӯгғјпјҒ
в– з”»йқўгҒ«иЎЁзӨәгҒҷгӮӢж–Үеӯ—еҲ—гҒ®дҝ®жӯЈ
гғ•гғ©гӮ°гғЎгғігғҲгӮ’дҪңгӮӢйҡӣгҒ«гҖҒгҖҢгғ•гғ©гӮ°гғЎгғігғҲ (ViewModel д»ҳгҒҚ)гҖҚгӮ’йҒёжҠһгҒ—гҒҹгҒ®гҒ§гҖҒгӮҜгғ©гӮ№гғ•гӮЎгӮӨгғ«гӮӮд»ҘдёӢгҒ®пј’гҒӨгҒҢз”Ёж„ҸгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷ
- гғ•гғ©гӮ°гғЎгғігғҲпјҡNewItemFragment.kt
- ViewModelпјҡNewItemViewModel.kt
гғ»NewItemFragment.kt
гҒҫгҒҡгҒҜгҖҒиҮӘеӢ•дҪңжҲҗгҒ•гӮҢгҒҹгғ•гғ©гӮ°гғЎгғігғҲгҒ®гӮҜгғ©гӮ№гғ•гӮЎгӮӨгғ«гӮ’иҰӢгҒҰгҒҝгҒҫгҒ—гӮҮгҒҶ
package com.example.myapplication.ui.newitem
import ...
class NewItemFragment : Fragment() {
companion object {
fun newInstance() = NewItemFragment()
}
private lateinit var viewModel: NewItemViewModel
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_newitem, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
viewModel = ViewModelProviders.of(this).get(NewItemViewModel::class.java)
// TODO: Use the ViewModel
}
}
5иЎҢзӣ®пјҡгғ•гғ©гӮ°гғЎгғігғҲгӮ’з¶ҷжүҝгҒ—гҒҹгӮөгғ–гӮҜгғ©гӮ№гҒЁгҒ—гҒҰгҒ®NewItemFragmentгҒ®гӮҜгғ©гӮ№е®ЈиЁҖгҒ§гҒҷгҒӯ
7пҪһ9иЎҢзӣ®пјҡгӮӨгғігӮ№гӮҝгғігӮ№гҒ®з”ҹжҲҗгӮ’гҒ—гҒҰгҒ„гҒҫгҒҷгҒҢгҖҒд»–гҒ®гғ•гғ©гӮ°гғЎгғігғҲгҒ®гӮҜгғ©гӮ№гғ•гӮЎгӮӨгғ«гҒ§гҒҜгҖҒиЁҳијүгҒ•гӮҢгҒҰгҒ„гҒӘгҒ„еҮҰзҗҶгҒ«гҒӘгӮҠгҒҫгҒҷ
11иЎҢзӣ®пјҡгӮӮгҒҶдёҖгҒӨгҒ®гӮҜгғ©гӮ№гғ•гӮЎгӮӨгғ«гҒ§гҒӮгӮӢViewModelгҒ®гӮӘгғ–гӮёгӮ§гӮҜгғҲгӮ’еҸ–еҫ—гҒҷгӮӢгҒҹгӮҒгҖҒNewItemViewModelеһӢгҒ®еӨүж•°е®ЈиЁҖгҒ§гҒҷ
13пҪһ19иЎҢзӣ®пјҡгҒ“гӮҢгҒҜViewгҒҢз”ҹжҲҗгҒ•гӮҢгҒҹйҡӣгҒ«е‘јгҒіеҮәгҒ•гӮҢгӮӢгғЎгӮҪгғғгғүгҒ§гҖҒз”»йқўгҒҢиЎЁзӨәгҒ•гӮҢгӮӢеүҚгҒ«е‘јгҒіеҮәгҒ•гӮҢгӮӢеҮҰзҗҶгӮ’иЁҳијүгҒҷгӮӢгғЎгӮҪгғғгғүгҒ§гҒҷгҒҢгҖҒжҺЁеҘЁгҒЁгҒ—гҒҰгҒҜгҖҒгғ¬гӮӨгӮўгӮҰгғҲгҒ®inflateгҒ гҒ‘гӮ’иЎҢгҒҶгҒ®гҒҢгӮҲгҒ„гҒқгҒҶгҒ§гҒҷпјҒ
вҖ»гҒЎгҒӘгҒҝгҒ«
е…ҲгҒ«иЁҳијүгҒ—гҒҹгӮҜгғ©гӮ№е®ЈиЁҖгҒ®5иЎҢзӣ®гҒ§д»ҘдёӢгҒ®гӮҲгҒҶгҒ«иЁҳијүгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒдёҠиЁҳгҒ®onCreateView()гғЎгӮҪгғғгғүгҒ®inflateгҒҜдёҚиҰҒгҒ гҒқгҒҶгҒ§гҒҷпјҒ
гҒӨгҒҫгӮҠгҖҒonCreateView()гғЎгӮҪгғғгғүгҒ§inflateгҒ—гҒӢгҒ—гҒӘгҒ„гҒ®гҒӘгӮүгҖҒonCreateView()гғЎгӮҪгғғгғүгҒқгҒ®гӮӮгҒ®гҒҢдёҚиҰҒгҒЁгҒ„гҒҶгҒ“гҒЁпјҒпјҒпјҒ
21пҪһ25иЎҢзӣ®пјҡгҒ§гҖҒonCreateView()гғЎгӮҪгғғгғүгҒ®д»ЈгӮҸгӮҠгҒ«еҲқжңҹеҢ–еҮҰзҗҶгӮ’гҒҷгӮӢгҒ®гҒҢгҖҒгҒ“гҒ®onActivityCreated()гғЎгӮҪгғғгғүгҒӘгӮ“гҒ гҒқгҒҶгҒ§гҒҷпјҒ
гҒ§гӮӮгҖҢгғҗгғјгӮёгғ§гғі 1.3.0-alpha02гҖҚгҒ§гҒҜonActivityCreated()гғЎгӮҪгғғгғүгҒҜйқһжҺЁеҘЁгҒ«гҒӘгҒЈгҒҹгҒЁгҒӮгӮҠгҖҒonViewCreated()гғЎгӮҪгғғгғүгӮ’дҪҝгҒҶгҒқгҒҶгҒ пјҒ
lateinitгҒ§е®ЈиЁҖгҒ•гӮҢгҒҹViewModelгҒ®еӨүж•°гӮӮгҒ“гҒ“гҒ§еҲқжңҹеҢ–гҒ—гҒҰгҒ„гҒҫгҒҷгҒӯ
гҒқгҒ—гҒҰгҖҒTODOгҒ®гӮігғЎгғігғҲгҒҢгҒӮгӮӢйҖҡгӮҠгҖҒгҒ“гҒ“гҒ§з”»йқўгҒ®textгӮ’жӣҙж–°гҒҷгӮӢеҮҰзҗҶгӮ’иЁӯе®ҡгҒ—гҒҫгҒҷ
еҚҳзҙ”гҒ«жӣёгҒ‘гҒ°гҒ„гҒ„гҒ®гҒ§гҒҜгҒӘгҒҸгҖҒViewModelгҒҢеӯҳеңЁгҒ—гҒҰгҒ„гӮӢгҒ®гҒ§гҖҒViewModelеҶ…гҒ§textгҒ«иЁӯе®ҡгҒҷгӮӢж–Үеӯ—еҲ—гӮ’е®ЈиЁҖгҒ—гҒҰгҖҒгҒқгҒ®еӨүж•°гӮ’гғ•гғ©гӮ°гғЎгғігғҲгҒ§дҪҝз”ЁгҒҷгӮӢгҒЁгҒ„гҒҶгҒ®гҒҢгҖҒжӯЈгҒ—гҒ„дҪҝгҒ„ж–№гҒ«гҒӘгӮҠгҒҫгҒҷ
вҖ»гҒЎгҒӘгҒҝгҒ«
HomeFragment.ktгҒҜгҒ“гӮ“гҒӘж„ҹгҒҳ
package com.example.myapplication.ui.home
import ...
class HomeFragment : Fragment() {
private lateinit var homeViewModel: HomeViewModel
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
homeViewModel =
ViewModelProviders.of(this).get(HomeViewModel::class.java)
val root = inflater.inflate(R.layout.fragment_home, container, false)
val textView: TextView = root.findViewById(R.id.text_home)
homeViewModel.text.observe(viewLifecycleOwner, Observer {
textView.text = it
})
return root
}
}
HomeгҒ®onCreateView()гғЎгӮҪгғғгғүгҒ§гӮ„гҒЈгҒҰгӮӢеҮҰзҗҶгӮ’NewItemгҒ§гҒҜгҖҒonViewCreated()гғЎгӮҪгғғгғүгҒ§гӮ„гӮҢгҒ°гҒ„гҒ„гҒ гҒ‘гҒ§гҒҷ
гғ»NewItemViewModel.kt
гҒқгӮҢгҒ§гӮӮViewModelгҒ®ж–№гӮӮиҰӢгҒҰгҒҝгҒҫгҒ—гӮҮгҒҶ
package com.example.myapplication.ui.newitem
import androidx.lifecycle.ViewModel
class NewItemViewModel : ViewModel() {
// TODO: Implement the ViewModel
}
е®ҹгҒ«гӮ·гғігғ—гғ«пҪ—
гҒЁгӮҠгҒӮгҒҲгҒҡгҖҒTODOгҒ«ж¬ІгҒ—гҒ„гӮӮгҒ®гӮ’жӣёгҒ‘гҒ°гҒ„гҒ„ж„ҹгҒҳгҒ§гҒҷпјҒ
вҖ»гҒЎгҒӘгҒҝгҒ«
HomeViewModel.ktгҒҜгҒ“гӮ“гҒӘж„ҹгҒҳгҒӘгҒ®гҒ§гҖҒгҒ“гӮҢгҒҜеҗҲгӮҸгҒӣиҫјгҒҝгҒ«гҒ„гҒ‘гҒ°гӮҲгҒ„гҒӢгҒЁжҖқгҒ„гҒҫгҒҷгҒӯ
package com.example.myapplication.ui.home
import androidx.lifecycle.LiveData
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class HomeViewModel : ViewModel() {
private val _text = MutableLiveData().apply {
value = "This is home Fragment"
}
val text: LiveData = _text
}
гғ»гӮҜгғ©гӮ№гғ•гӮЎгӮӨгғ«гҒ®гӮҪгғјгӮ№дҝ®жӯЈ
дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒҜз”»йқўгӮ’гғ•гғ©гӮ°гғЎгғігғҲгҒ§дҪңжҲҗгҒ—гҒҰгҒ„гӮӢгҒ®гҒ§гҖҒгғ•гғ©гӮ°гғЎгғігғҲгҒ®гӮҜгғ©гӮ№гғ•гӮЎгӮӨгғ«гӮ’е…ҲгҒ«иӘ¬жҳҺгҒ—гҒҹгҒ®гҒ§гҒҷгҒҢгҖҒе®ҹйҡӣгҒ«гҒҜViewModelгҒӮгӮҠгҒҚгҒ®гғ•гғ©гӮ°гғЎгғігғҲгҒӘгҒ®гҒ§гҖҒдҝ®жӯЈгҒҜд»ҘдёӢгҒ®й ҶгҒ§иЎҢгҒ„гҒҫгҒҷ
- ViewModelпјҡNewItemViewModel.kt
- гғ•гғ©гӮ°гғЎгғігғҲпјҡNewItemFragment.kt
1. ViewModelпјҡNewItemViewModel.kt гҒ®дҝ®жӯЈ
д»ҠеӣһгҒҜtextгҒ гҒ‘гҒӘгҒ®гҒ§гҖҒж·ұгҒҸиҖғгҒҲгҒҡгҒ«гҖҒhomeгӮ’гғҷгғјгӮ№гҒ«еҗҢгҒҳгӮҲгҒҶгҒ«дҝ®жӯЈгҒ—гҒҫгҒҷ
homeгҒӢгӮүгҒ“гҒ®йғЁеҲҶгӮ’жҢҒгҒЈгҒҰгҒҚгҒҰгҖҒtextгҒ«гӮ»гғғгғҲгҒҷгӮӢж–Үеӯ—еҲ—гӮ’еӨүгҒҲгӮӢгҒ гҒ‘гҒ§гҒҷгҒӯпјҒ
гҖҗдҝ®жӯЈеҫҢгҖ‘
package com.example.myapplication.ui.newitem
import androidx.lifecycle.LiveData
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class NewItemViewModel : ViewModel() {
// TODO: Implement the ViewModel
private val _text = MutableLiveData().apply {
value = "This is newitem Fragment"
}
val text: LiveData = _text
}
2. гғ•гғ©гӮ°гғЎгғігғҲпјҡNewItemFragment.kt гҒ®дҝ®жӯЈ
дҪ•еәҰгӮӮиЁҖгҒҶгӮҲгҒҶгҒ«гҖҒд»ҠеӣһгҒҜtextгҒ®жӣёгҒҚжҸӣгҒҲгҒ гҒ‘гҒ§гҒҷгҒ®гҒ§гҖҒhomeгҒ®гӮҪгғјгӮ№гӮ’зңҹдјјгҒҫгҒҷпҪ—
homeгҒ§иЎҢгҒЈгҒҰгҒ„гҒҹrootгҒҜгҖҒonViewCreated()гғЎгӮҪгғғгғүгҒ§гҒҜгҖҒеј•ж•°гҒ®viewгҒ§е…ҘгҒЈгҒҰгҒҸгӮӢгҒ®гҒ§гҖҒгҒқгӮҢд»ҘеӨ–гҒҜгҒқгҒ®гҒҫгҒҫгҒ§еӨ§дёҲеӨ«гҒ§гҒҷгҒӯ
гҖҗдҝ®жӯЈеҫҢгҖ‘
дёҚиҰҒгҒӘгӮӮгҒ®гҒҜеҸ–гҒЈжү•гҒЈгҒҰгҖҒе®ҹзҸҫгҒ«еҝ…иҰҒгҒӘгӮҪгғјгӮ№гҒ®гҒҝгӮ’иЁҳијүгҒ—гҒҫгҒҷ
package com.example.myapplication.ui.newitem
import ...
class NewItemFragment : Fragment(R.layout.fragment_newitem) {
private lateinit var viewModel: NewItemViewModel
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel =
ViewModelProviders.of(this).get(NewItemViewModel::class.java)
val textView: TextView = view.findViewById(R.id.text_newitem)
viewModel.text.observe(viewLifecycleOwner, Observer {
// Update the UI
textView.text = it
})
}
}
гғ»з”»йқўгӮ’зўәиӘҚгҒҷгӮӢ
з„ЎдәӢгҒ«ж–Үеӯ—еҲ—гҒҢеӨүжӣҙгҒ•гӮҢгӮӢгҒ“гҒЁгҒҢзўәиӘҚгҒ§гҒҚгҒҫгҒ—гҒҹпјҒ
в– жңҖеҫҢгҒ«
з„ЎдәӢгҒ«дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ®дҝ®жӯЈгҒҢе®ҢдәҶгҒ—гҒҫгҒ—гҒҹпјҒ
Windows10гҒ§еӢ•з”»гҒҢж’®гӮҢгӮӢгӮҲгҒҶгҒ«гҒӘгҒЈгҒҹгҒ®гҒ§гҖҒгҒӢгҒӘгӮҠдҫҝеҲ©гҒЈгҒҷпјҒпҪ—
ж¬ЎгҒҜгҖҒд»Ҡеӣһдҝ®жӯЈгҒ—гҒҹдёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігӮ’гғҷгғјгӮ№гҒ«д»ҘдёӢгҒ®гӮҲгҒҶгҒӘдҝ®жӯЈгӮ’гҒ—гҒҰгҒҝгҒҹгҒ„гҒ§гҒҷгҒӯгғј
- гғ•гғ©гӮ°гғЎгғігғҲгҒ«гғңгӮҝгғігӮ’иЁӯзҪ®гҒҷгӮӢ
- гғңгӮҝгғіжҠјдёӢгҒ§ж–Үеӯ—еҲ—гӮ’еӨүжӣҙгҒҷгӮӢ
гҒ§гҒҜгҒ§гҒҜ