Android – дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ§ж–°гҒ—гҒ„з”»йқўгҒ«йҒ·з§»гҒҷгӮӢ
AndroidгӮўгғ—гғӘгҒ®дҪңжҲҗгҒ«еҗ‘гҒ‘гҒҰгҖҒгӮҲгҒҸдҪҝгҒ„гҒқгҒҶгҒӘгӮўгӮҜгғҶгӮЈгғ“гғҶгӮЈгӮ’гӮөгғігғ—гғ«гҒ«гҒ—гҒҰгҖҒеӢүеј·гӮ’гҒ—гҒҰгҒ„гҒҚгҒҹгҒ„гҒЁжҖқгҒ„гҒҫгҒҷпјҒ
иЁҳдәӢгҒҢй•·гҒҸгҒӘгҒЈгҒҹгҒ®гҒ§гҖҒпј“гғҡгғјгӮёгҒ«еҲҶгҒ‘гҒҰгҒ„гҒҫгҒҷпјҒ
в– дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғі
Android Studio 4.x.xгҒ«гҒҜгҖҒй–ӢзҷәиҖ…гҒ®гҒҹгӮҒгҒ«гҒ„гҒҸгҒӨгҒӢгҒ®гғҶгғігғ—гғ¬гғјгғҲгҒҢдәҲгӮҒз”Ёж„ҸгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷ
гҒқгҒ®дёӯгҒ®гҖҢдёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігғ»гӮўгӮҜгғҶгӮЈгғ“гғҶгӮЈгҖҚгӮ’дҪҝз”ЁгҒ—гҒҰгҖҒд»ҘдёӢгҒ®еҶ…е®№гӮ’еӢүеј·гҒ—гҒҰгҒ„гҒҚгҒҫгҒҷпјҒ
- ж–°гҒ—гҒ„гғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігҒ®иҝҪеҠ ж–№жі•
- ж–°гҒ—гҒ„з”»йқўпјҲгғ•гғ©гӮ°гғЎгғігғҲ:FragmentпјүгҒ®иҝҪеҠ ж–№жі•
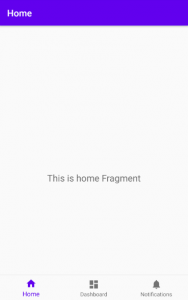
е·ҰгҒ®дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ®гғҮгғ•гӮ©гғ«гғҲз”»йқўгҒӢгӮүгҖҒеҸігҒ®гӮҲгҒҶгҒӘз”»йқўгҒ«дҝ®жӯЈгҒ—гӮҲгҒҶгҒЁжҖқгҒ„гҒҫгҒҷпјҒ
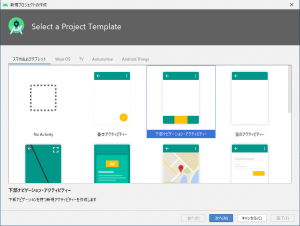
гғ»гғҶгғігғ—гғ¬гғјгғҲгӮ’йҒёжҠһ
дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ®гҒҠеӢүеј·гҒ§гҒҷгҒӢгӮүгҖҒеҪ“然гҖҒгҖҢдёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігғ»гӮўгӮҜгғҶгӮЈгғ“гғҶгӮЈгҖҚгӮ’йҒёжҠһгҒ—гҒҰгҖҒгҖҢж¬ЎгҒёгҖҚиЎҢгҒҚгҒҫгҒ—гӮҮгҒҶпјҒ
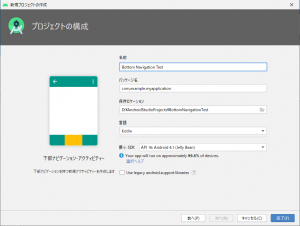
гғ»гғ—гғӯгӮёгӮ§гӮҜгғҲгҒ®ж§ӢжҲҗ
гғ—гғӯгӮёгӮ§гӮҜгғҲгҒ®ж§ӢжҲҗз”»йқўгҒҜгҖҒд»ҘдёӢгҒ®ж§ӢжҲҗгҒ§гҒҷ
- еҗҚеүҚ…гӮҸгҒӢгӮҠгӮ„гҒҷгҒ„еҗҚеүҚгҒ«гҒ—гҒҫгҒ—гӮҮгҒҶ
- еӣәжңүгҒ®гғ‘гғғгӮұгғјгӮёеҗҚ…гҒҠи©ҰгҒ—гҒӘгӮүгғҮгғ•гӮ©гғ«гғҲгҒ§еӨ§дёҲеӨ«
- дҝқеӯҳе…Ҳ…гҒ“гӮҢгӮӮгғҮгғ•гӮ©гғ«гғҲгҒ§гӮҲгҒ„гҒ§гҒҷ
- й–ӢзҷәиЁҖиӘһ…гҒҠеҘҪгҒҝгҒ§пјҲеҪ“гӮөгӮӨгғҲгҒҜKotlinпјү
- SDKгғҗгғјгӮёгғ§гғі…API 16гҒҢгӮӘгӮ№гӮ№гғЎ
гҖҢгғ—гғӯгӮёгӮ§гӮҜгғҲгҒ®ж§ӢжҲҗгҖҚз”»йқўгҒ®и©ігҒ—гҒ„иӘ¬жҳҺгҒҜгҖҒд»ҘдёӢгҒ®иЁҳдәӢгҒ§иЁҳијүгҒ—гҒҰгҒ„гҒҫгҒҷгҒ®гҒ§гҖҒгҒқгҒЎгӮүгӮ’гҒ”зўәиӘҚгҒҸгҒ гҒ•гҒ„
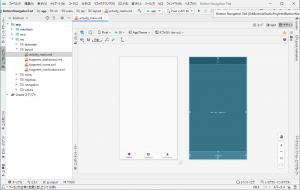
гғ»гғ—гғӯгӮёгӮ§гӮҜгғҲгҒ®гғЎгӮӨгғіз”»йқў
з”»йқўгӮӨгғЎгғјгӮёгҒҢиЎЁзӨәгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷ
гҒҫгҒҡгҒҜгҖҒгғҶгғігғ—гғ¬гғјгғҲгӮ’дҪҝгҒЈгҒҰгғ—гғӯгӮёгӮ§гӮҜгғҲгӮ’дҪңжҲҗгҒ—гҒҹе ҙеҗҲгҒ®жЁҷжә–зҡ„гҒӘеӢ•дҪңгӮ’гӮ·гғҹгғҘгғ¬гғјгӮҝгӮ’дҪҝгҒЈгҒҰзўәиӘҚгҒ—гҒҰгҒҝгҒҫгҒҷ
гғ»жЁҷжә–еӢ•дҪңгӮ’зўәиӘҚ
д»ҘдёӢгҒ®еӢ•з”»гҒ§гҖҒAndroid StudioгҒ®гғҶгғігғ—гғ¬гғјгғҲгҖҢдёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігғ»гӮўгӮҜгғҶгӮЈгғ“гғҶгӮЈгҖҚгҒ®жЁҷжә–еӢ•дҪңгҒҢзўәиӘҚгҒ§гҒҚгҒҫгҒҷ
- дёӢйғЁгҒ®гғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігӮ’гӮҝгғғгғ—гҒҷгӮӢ
- гғ•гғ©гӮ°гғЎгғігғҲгҒҢеҲҮгӮҠжӣҝгӮҸгӮӢ
- з”»йқўдёӯеӨ®гҒ®гғЎгғғгӮ»гғјгӮёгҒҢеӨүеҢ–гҒҷгӮӢ
- жҲ»гӮӢгғңгӮҝгғігҒ§HomeгҒ«жҲ»гӮӢ
гҒ“гӮҢгҒ§дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ®еӢ•дҪңгҒҜеҲҶгҒӢгҒЈгҒҹгҒЁжҖқгҒ„гҒҫгҒҷ
гҒ§гҒҜгҖҒгҒ“гӮҢгӮ’гғҷгғјгӮ№гҒ«гҒ—гҒҰгҖҒд»ҘдёӢгҒ®й …зӣ®гӮ’ж–°иҰҸгҒ«иҝҪеҠ гҒҷгӮӢж–№жі•гӮ’иЁҳијүгҒ—гҒҫгҒҷ
- гғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғі
- з”»йқў
в– ж–°гҒ—гҒ„гғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғі
гғ»гғӘгӮҪгғјгӮ№гғ•гӮЎгӮӨгғ«
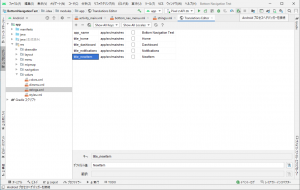
гғ—гғӯгӮёгӮ§гӮҜгғҲгғ„гғӘгғјгҒ«гҒӮгӮӢгҖҢapp/res/menu/bottom_nav_menu.xmlгҖҚгӮ’й–ӢгҒҚгҒҫгҒҷ
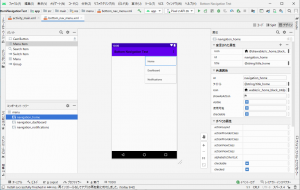
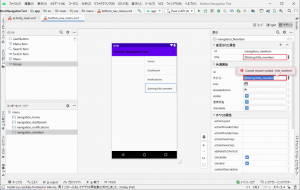
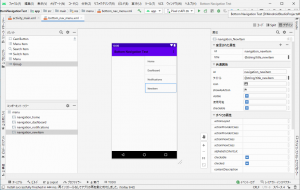
гғ»гғҮгӮ¶гӮӨгғіз”»йқў
жЁҷжә–еӢ•дҪңгҒ§иҰӢгҒҹз”»йқўгҒ®гӮӨгғЎгғјгӮёгҒЁгҒҜз•°гҒӘгӮӢгӮӨгғЎгғјгӮёгҒ®з”»йқўгҒҢй–ӢгҒҚгҒҫгҒҷгҒҢгҖҒгҒ“гӮҢгҒҢгғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігӮ’гғҮгӮ¶гӮӨгғігҒҷгӮӢз”»йқўгҒ§гҒҷ
гғҮгӮ¶гӮӨгғіз”»йқўгӮ’дҪҝгҒЈгҒҰгғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігӮ’иҝҪеҠ гҒ—гҒҰгҒ„гҒҚгҒҫгҒҷ
гғҮгӮ¶гӮӨгғіз”»йқўгҒ§иЎҢгҒҶгҒ“гҒЁгҒҜеӨ§гҒҚгҒҸгҒҜд»ҘдёӢгҒ®пј”гҒӨгҒ§гҒҷ
- гғЎгғӢгғҘгғјгҒ«гӮўгӮӨгғҶгғ гӮ’иҝҪеҠ гҒҷгӮӢ
- idгӮ’иЁӯе®ҡгҒҷгӮӢ
- гӮҝгӮӨгғҲгғ«гӮ’иЁӯе®ҡгҒҷгӮӢ
- гӮўгӮӨгӮігғігӮ’иЁӯе®ҡгҒҷгӮӢ
гҖҗгғҮгӮ¶гӮӨгғіз”»йқўгҒ®гғ¬гӮӨгӮўгӮҰгғҲгӮ’еӨүжӣҙгҒҷгӮӢгҖ‘
гғҮгӮ¶гӮӨгғіз”»йқўгӮ’дҪҝгҒ„гӮ„гҒҷгҒҸгҒҷгӮӢгҒҹгӮҒгҒ«гҖҒгғ—гғӯгӮёгӮ§гӮҜгғҲгғ„гғӘгғјгӮ’йҡ гҒ—гҒҰгҖҒд»ҘдёӢгҒ®пј“гҒӨгҒ®з”»йқўгӮ’иЎЁзӨәгҒ—гҒҫгҒҷ
- гӮігғігғқгғјгғҚгғігғҲгғ»гғ„гғӘгғј
- гғ‘гғ¬гғғгғҲ
- еұһжҖ§
гғ»жүӢй Ҷ
1. гғ‘гғ¬гғғгғҲгҒӢгӮүгҖҢMenu ItemгҖҚгӮ’йҒёжҠһгҒҷгӮӢ
ж–°гҒ—гҒ„гғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігӮ’иҝҪеҠ гҒҷгӮӢгҒ®гҒ§гҒҷгҒҢгҖҒгӮӘгғ–гӮёгӮ§гӮҜгғҲзҡ„гҒ«гҒҜгҖҒгғңгӮҝгғі(Button)гҒ§гҒҜгҒӘгҒҸгҖҒгғЎгғӢгғҘгғјгӮўгӮӨгғҶгғ (Menu Item)гҒ«гҒӘгӮҠгҒҫгҒҷ
2. гӮігғігғқгғјгғҚгғігғҲгғ»гғ„гғӘгғјгҒ«гғүгғ©гғғгӮ°пјҶгғүгғӯгғғгғ—гҒ§иҝҪеҠ гҒҷгӮӢ
гӮігғігғқгғјгғҚгғігғҲгғ»гғ„гғӘгғјеҶ…гҒ®гғЎгғӢгғҘгғјгӮўгӮӨгғҶгғ гӮ’гғүгғ©гғғгӮ°пјҶгғүгғӯгғғгғ—гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігҒ®й Ҷз•ӘгӮ’еӨүжӣҙгҒҷгӮӢгҒ“гҒЁгӮӮгҒ§гҒҚгҒҫгҒҷ
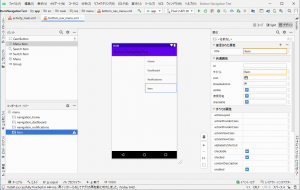
3. idгӮ’д»ҳгҒ‘гӮӢ
idгҒҜгғ—гғӯгӮёгӮ§гӮҜгғҲеҶ…гҒ«гҒҠгҒ‘гӮӢгӮӘгғ–гӮёгӮ§гӮҜгғҲеӣәжңүгҒ®еҗҚеүҚгҒ§гҒҷ
д»–гҒ®гғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігҒЁеҗҢж§ҳгҒ«гҖҢnavigation_гҖҚгӮ’жҺҘй ӯиӘһгҒ«гҒ—гҒҰгҖҒгҒ“гҒ“гҒ§гҒҜгҖҢnavigation_newitemгҖҚгҒЁеҗҚд»ҳгҒ‘гҒҫгҒҷ
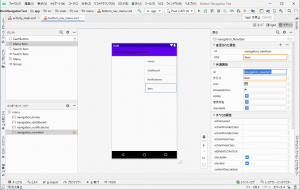
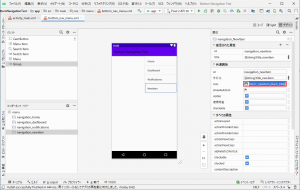
4. гӮҝгӮӨгғҲгғ«гӮ’еӨүжӣҙгҒҷгӮӢ
гӮҝгӮӨгғҲгғ«гҒ«гҒҜгҖҢ@string/title_newitemгҖҚгҒЁиЁӯе®ҡгҒ—гҒҫгҒҷ
гҒ“гӮҢгҒҜгҖҒж–Үеӯ—еҲ—е®ҡзҫ©гғ•гӮЎгӮӨгғ«(strings.xml)гҒӢгӮүгҖҢtitle_newitemгҖҚгҒЁгҒ„гҒҶidгҒ«иЁӯе®ҡгҒ•гӮҢгҒҹж–Үеӯ—еҲ—гӮ’еҸ–еҫ—гҒҷгӮӢгҒ“гҒЁгӮ’ж„Ҹе‘ігҒ—гҒҫгҒҷ
зҸҫеңЁгҒҜгҖҒгҒҫгҒ е®ҡзҫ©гҒ•гӮҢгҒҰгҒ„гҒӘгҒ„гҒҹгӮҒгҖҒгӮ·гғігғңгғ«гҒҢиҰӢгҒӨгҒӢгӮүгҒӘгҒ„гҒЁгҒ„гҒҶеҶ…е®№гҒ®гӮЁгғ©гғјгҒҢзҷәз”ҹгҒ—гҒҹзҠ¶ж…ӢгҒ§гҖҒгӮҝгӮӨгғҲгғ«е…ҘеҠӣжһ гҒҢиөӨиүІгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷ
5. гӮҝгӮӨгғҲгғ«гҒ®ж–Үеӯ—еҲ—е®ҡзҫ©гӮ’дҪңжҲҗгҒҷгӮӢ
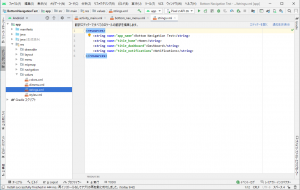
гғ—гғӯгӮёгӮ§гӮҜгғҲгғ„гғӘгғјгҒӢгӮүгҖҢapp/res/values/strings.xmlгҖҚгӮ’й–ӢгҒҚгҒҫгҒҷ
<resources>
<string name="app_name">Bottom Navigation Test</string>
<string name="title_home">Home</string>
<string name="title_dashboard">Dashboard</string>
<string name="title_notifications">Notifications</string>
</resources>
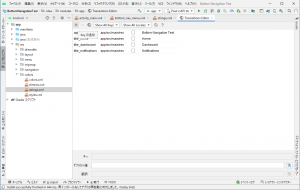
зӣҙжҺҘгӮігғјгғүгӮ’дҝ®жӯЈгҒҷгӮӢгҒ“гҒЁгӮӮгҒ§гҒҚгҒҫгҒҷгҒҢгҖҒгҒӮгҒҲгҒҰгғ»гғ»еҸідёҠгҒ«гҒӮгӮӢгҖҢгӮЁгғҮгӮЈгӮҝгӮ’й–ӢгҒҸгҖҚгҒ§гӮЁгғҮгӮЈгӮҝгҒ§гҒ®з·ЁйӣҶгӮ’гӮ„гҒЈгҒҰгҒҝгҒҫгҒҷ
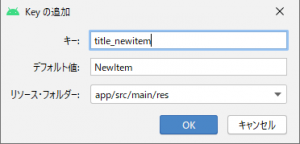
гӮЁгғҮгӮЈгӮҝеҶ…гҒ®е·ҰдёҠгҒ®гҖҢпјӢгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰгҖҒKeyгҒ®иҝҪеҠ гӮ’иЎҢгҒ„гҒҫгҒҷ
- гӮӯгғјпјҡtitle_newitem
- гғҮгғ•гӮ©гғ«гғҲеҖӨпјҡNewItem
- гғӘгӮҪгғјгӮ№гғ»гғ•гӮ©гғ«гғҖпјҡapp/src/main/res пјҲеӨүжӣҙдёҚиҰҒпјү
гӮЁгғҮгӮЈгӮҝгӮ’й–үгҒҳгҒҰгҖҒгҖҢstrings.xmlгҖҚгӮ’иҰӢгӮӢгҒЁж–°гҒ—гҒҸгҖҢtitle_newitemгҖҚгҒҢиҝҪеҠ гҒ•гӮҢгҒҰгҒ„гӮӢгҒ“гҒЁгҒҢгӮҸгҒӢгӮҠгҒҫгҒҷ
<resources>
<string name="app_name">Bottom Navigation Test</string>
<string name="title_home">Home</string>
<string name="title_dashboard">Dashboard</string>
<string name="title_notifications">Notifications</string>
<string name="title_newitem">NewItem</string>
</resources>
гҖҢstrings.xmlгҖҚгӮ’й–үгҒҳгҒҰгҖҒгғҮгӮ¶гӮӨгғіз”»йқўгҒ«жҲ»гӮӢгҒЁгҖҒгӮЁгғ©гғјгҒҢгҒӘгҒҸгҒӘгҒЈгҒҰгҒ„гҒҫгҒҷ
6. гӮўгӮӨгӮігғігӮ’иЁӯе®ҡгҒҷгӮӢ
iconгҒ«гҒҜгҖҢ@drawable/ic_newitem_black_24dpгҖҚгҒЁиЁӯе®ҡгҒ—гҒҫгҒҷ
гҒ“гӮҢгҒҜгҖҒз”»йқўдёҠгҒ«жҸҸз”»гҒҷгӮӢгӮ°гғ©гғ•гӮЈгғғгӮҜ(app/res/drawable)гҒӢгӮүгҖҢic_newitem_black_24dpгҖҚгҒЁгҒ„гҒҶidгҒ«иЁӯе®ҡгҒ•гӮҢгҒҹгӮ°гғ©гғ•гӮЈгғғгӮҜгӮ’еҸ–еҫ—гҒҷгӮӢгҒ“гҒЁгӮ’ж„Ҹе‘ігҒ—гҒҫгҒҷ
зҸҫеңЁгҒҜгҖҒгҒҫгҒ гӮ°гғ©гғ•гӮЈгғғгӮҜгҒҢз”Ёж„ҸгҒ•гӮҢгҒҰгҒ„гҒӘгҒ„гҒҹгӮҒгҖҒгӮЁгғ©гғјгҒҢзҷәз”ҹгҒ—гҒҹзҠ¶ж…ӢгҒ§гҖҒiconгҒ®е…ҘеҠӣжһ гҒҢиөӨиүІгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷ
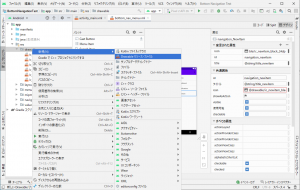
7. drawableгғӘгӮҪгғјгӮ№гӮ’иҝҪеҠ гҒҷгӮӢ
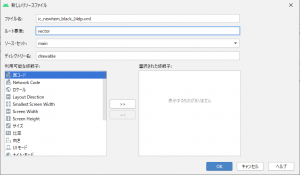
гғ—гғӯгӮёгӮ§гӮҜгғҲгғ„гғӘгғјгҒӢгӮүгҖҢapp/res/drawableгҖҚгӮ’йҒёжҠһгҒ—гҖҒеҸігӮҜгғӘгғғгӮҜгғЎгғӢгғҘгғјгҒ®[ж–°иҰҸ] – [Drawable гғӘгӮҪгғјгӮ№гғ»гғ•гӮЎгӮӨгғ«]гӮ’йҒёжҠһгҒ—гҒҫгҒҷ
ж–°гҒ—гҒ„гғӘгӮҪгғјгӮ№гғ•гӮЎгӮӨгғ«гӮ’д»ҘдёӢгҒ§иЁӯе®ҡгҒ—гҒҫгҒҷ
- гғ•гӮЎгӮӨгғ«еҗҚпјҡic_newitem_black_24dp.xml
- гғ«гғјгғҲиҰҒзҙ пјҡvector
- гӮҪгғјгӮ№гғ»гӮ»гғғгғҲпјҡmain пјҲеӨүжӣҙдёҚиҰҒпјү
- гғҮгӮЈгғ¬гӮҜгғҲгғӘгғјеҗҚпјҡdrawable пјҲеӨүжӣҙдёҚиҰҒпјү
гҒЁгҒҜиЁҖгҒҲгҖҒгӮўгӮӨгӮігғігҒ®дҪңгӮҠж–№гҒҜгӮҲгҒҸгӮҸгҒӢгҒЈгҒҰгҒ„гҒӘгҒ„гҒ®гҒ§гғ»гғ»
8. гӮўгӮӨгӮігғігӮ’дҪңгҒЈгҒҰгӮӮгӮүгҒҶпҪ—
д»–жүҖгҒӢгӮүгӮўгӮӨгӮігғіз”»еғҸгӮ’иІ°гҒЈгҒҰгҒҚгҒҰгҖҒгҒқгӮҢгӮ’гғӘгӮҪгғјгӮ№гғ•гӮЎгӮӨгғ«гҒ«еӨүжҸӣгҒ—гӮҲгҒҶгҒЁжҖқгҒ„гҒҫгҒҷпјҒпҪ—
гҖҗгӮўгӮӨгӮігғіз”»еғҸгӮ’еҸ–еҫ—гҒҷгӮӢгҖ‘
GoogleгҒ•гӮ“гҒ®Material DesignгҒ®гӮөгӮӨгғҲгҒӢгӮүsvgеҪўејҸгҒ®гғ•гӮЎгӮӨгғ«гҒҢгғҖгӮҰгғігғӯгғјгғүгҒ§гҒҚгҒҫгҒҷгҒ®гҒ§гҖҒгҒҫгҒҡгҒҜгҖҒгҒқгӮҢгӮ’иІ°гҒЈгҒҰгҒҚгҒҫгҒ—гӮҮгҒҶпјҒ
еҸӮиҖғгӮөгӮӨгғҲпјҡGoogle Material Design
гҖҗsvgеҪўејҸгҒӢгӮүDrawableгҒ«еӨүжҸӣгҒҷгӮӢгҖ‘
еҸ–еҫ—гҒ—гҒҹsvgгғ•гӮЎгӮӨгғ«гӮ’VectorDrawableеҪўејҸгҒ«еӨүжҸӣгҒ—гҒҰгӮӮгӮүгҒ„гҒҫгҒ—гӮҮгҒҶпјҒ
еҸӮиҖғгӮөгӮӨгғҲпјҡAndroid SVG to VectorDrawable
гҖҗж—ўеӯҳгҒ®гӮўгӮӨгӮігғігҒӢгӮүVectorDrawableгӮ’дҪңгӮӢгҖ‘
еҗ„гӮөгӮӨгғҲгҒ®дҪҝгҒ„ж–№гҒҜгҖҒеҸӮиҖғгҒ«гҒ—гҒҹгӮөгӮӨгғҲгҒ«ијүгҒЈгҒҰгҒ„гӮӢгҒ®гҒ§гҖҒгҒ“гҒ“гҒ§гҒҜи©ігҒ—гҒҸиӘ¬жҳҺгҒ—гҒҫгҒӣгӮ“
еҸӮиҖғгӮөгӮӨгғҲпјҡж—ўеӯҳгҒ®гӮўгӮӨгӮігғігҒӢгӮүVectorDrawableгӮ’дҪңгӮӢ
9. гӮўгӮӨгӮігғігӮ’зҷ»йҢІгҒҷгӮӢ
дёҠиЁҳгӮөгӮӨгғҲгӮ’еҲ©з”ЁгҒ—гҒҰгҖҒVectorDrawableеҪўејҸгҒ«еӨүжҸӣгҒ—гҒҹгғ•гӮЎгӮӨгғ«гҒ®еҶ…е®№гӮ’дҪңжҲҗгҒ—гҒҹгҖҢic_newitem_black_24dp.xmlгҖҚгҒ«иІјгӮҠд»ҳгҒ‘гҒҫгҒҷ
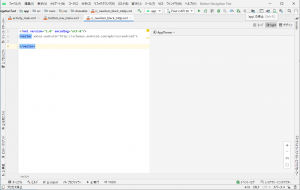
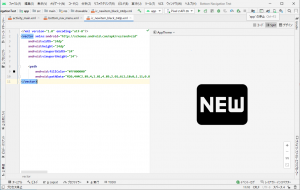
гҒ“гӮ“гҒӘXMLеҪўејҸгҒ®гғӘгӮҪгғјгӮ№гғ•гӮЎгӮӨгғ«гҒҢеҮәжқҘдёҠгҒҢгӮҠгҒҫгҒҷ
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="#FF000000"
android:pathData="M20,4H4C2.89,4,2.01,4.89,2.01,6L2,18c0,1.11,0.89,2,2,2h16c1.11,0,2-0.89,2-2V6C22,4.89,21.11,4,20,4z M8.5,15H7.3 l-2.55-3.5V15H3.5V9h1.25l2.5,3.5V9H8.5V15z M13.5,10.26H11v1.12h2.5v1.26H11v1.11h2.5V15h-4V9h4V10.26z M20.5,14 c0,0.55-0.45,1-1,1h-4c-0.55,0-1-0.45-1-1V9h1.25v4.51h1.13V9.99h1.25v3.51h1.12V9h1.25V14z" />
</vector>
гҒ“гӮҢгҒ§гӮЁгғ©гғјгҒҢгҒЁгӮҢгҒҰгҖҒгғҠгғ“гӮІгғјгӮ·гғ§гғігғңгӮҝгғігҒ®иҝҪеҠ гҒҢе®ҢдәҶгҒ—гҒҫгҒ—гҒҹ
гғ»гӮігғјгғүз”»йқў
гҖҢbottom_nav_menu.xmlгҖҚгҒ®гӮігғјгғүгӮ’зўәиӘҚгҒҷгӮӢгҒЁгҖҒд»ҘдёӢгҒ®гӮҲгҒҶгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷ
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications"/>
<item
android:id="@+id/navigation_newitem"
android:icon="@drawable/ic_newitem_black_24dp"
android:title="@string/title_newitem" />
</menu>
гӮігғјгғүгҒӢгӮүгӮӮгӮҸгҒӢгӮӢгӮҲгҒҶгҒ«гҖҒж“ҚдҪңгҒ—гҒҹеҶ…е®№гҒҢгҒқгҒ®гҒҫгҒҫXMLгғ•гӮЎгӮӨгғ«гҒ«дҪңжҲҗгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷ
- гғЎгғӢгғҘгғјгҒ«гӮўгӮӨгғҶгғ гӮ’иҝҪеҠ гҒҷгӮӢ
- idгӮ’иЁӯе®ҡгҒҷгӮӢ
- гӮҝгӮӨгғҲгғ«гӮ’иЁӯе®ҡгҒҷгӮӢ
- гӮўгӮӨгӮігғігӮ’иЁӯе®ҡгҒҷгӮӢ
гҒ“гҒ“гҒҫгҒ§дҪңжҲҗгҒҷгӮӢгҒЁе®ҹиЎҢгҒ—гҒҰгӮӮгӮЁгғ©гғјгҒ«гҒӘгӮүгҒӘгҒ„гҒ®гҒ§гҖҒгӮ·гғҹгғҘгғ¬гғјгӮҝгҒ§зўәиӘҚгҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶ
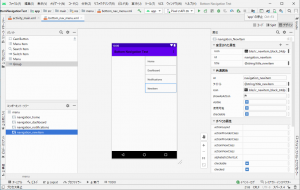
гғ»з”»йқўгӮ’зўәиӘҚгҒҷгӮӢ
дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігҒ«ж–°гҒ—гҒ„NEWгғңгӮҝгғігҒҢеў—гҒҲгҒҰгҒ„гӮӢгҒ“гҒЁгҒҢгӮҸгҒӢгӮҠгҒҫгҒҷгҒӯпјҒ
гҒҹгҒ гҒ—гҖҒгҒ“гӮҢгҒҜгғңгӮҝгғігӮ’зҪ®гҒ„гҒҹгҒ гҒ‘гҒ§гҒҷгҒ®гҒ§гҖҒгғңгӮҝгғігӮ’гӮҝгғғгғ—гҒ—гҒҰгӮӮдҪ•гӮӮгҒҠгҒҚгҒҫгҒӣгӮ“гғ»гғ»
гҒ•гҒҰгҖҒж¬ЎгҒҜгҖҒж–°гҒ—гҒ„з”»йқўгӮ’иҝҪеҠ гҒ—гҒҰгҖҒе®ҹйҡӣгҒ«иҝҪеҠ гҒ—гҒҹNEWгғңгӮҝгғігӮ’гӮҝгғғгғ—гҒ—гҒҰгҖҒж–°гҒ—гҒ„з”»йқўгҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒЁгҒ“гӮҚгҒҫгҒ§гӮ„гӮҠгҒҫгҒ—гӮҮпјҒ