前回、画面上の文字列が中央に配置されていないことを修正しました!
で、安心していたのですが・・w
目次
■違和感です!
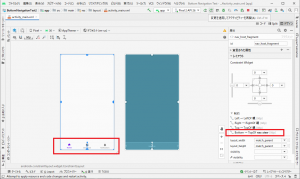
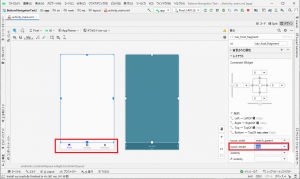
・activity_main.xml
今回も違和感は、レイアウトの「activity_main.xml」ですw
上図の赤く囲った部分を見てもらうとわかるのですが、今回も「nav_host_fragment」のレイアウトで、おかしな箇所があります!
「nav_host_fragment」のBottomが「nav_view」のTopと制約で接続されています
でも、画面左側のレイアウトでは、「nav_host_fragment」が画面の下まで伸びています!?
これが違和感です!
・実行してみる
実行してみても、前回の修正が入っているので、見た目は特に違和感がないです
そう!今回は、普通では気づきにくいのですー!
■原因
今回は、原因がはっきりしているので、先にお伝えしておきます
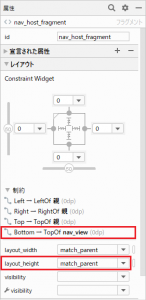
・match_parent
原因は先に述べた通り、「nav_host_fragment」が画面の下まで伸びていることが問題です
つまり、「layout_height」が「match_parent」になっているからです!w
・修正方法
「nav_host_fragment」の「layout_height」を「0dp(match constraint)」に変えるだけです

・確認方法
修正は単純なのですが、これで何がどう変わったのか、実行しても全くわかりませんw
というわけで、「layout_height」の違いで何が起きているのか、見ていきます!
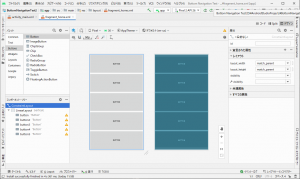
■fragment_home.xmlを変更する
・LinearLayoutにButtonを並べる
画面一杯を使い切るために、LinearLayoutを使って、Buttonを5つ並べます
※TextViewを削除したので、ソースからも削除しておきます
■「layout_height」の差を確認
これで画面一杯のButtonが表示されるはず!?
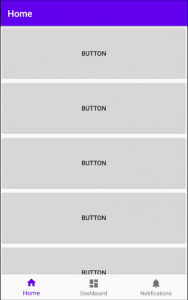
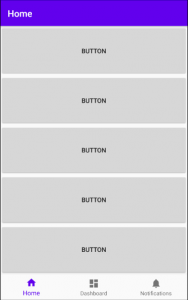
・「match_parent」の場合
5つ目のボタンが下部ナビゲーションに隠れてしまっているのがわかる
どんなにスクロールを頑張っても5つ目のボタンの全てを見ることはできなかったのである・・
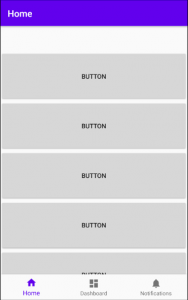
・「0dp(match constraint)」の場合
はぃ!そーいうわけで、言わずとも予測できるでしょうけど・・
「0dp(match constraint)」にすることで、5つ目のボタンがちゃんと全部表示できるわけです!
■最後に
余談ですが、もし、前回の修正も今回の修正も行わずに、Buttonを並べると
こんなに残念な感じになりますw
先にも紹介しましたが、前回の修正も併せて、確認してください!
下部ナビゲーションは、アプリでよく使用されているアクティビティですので、この修正は必ず必要になってきますね!
次こそ、更新したTextViewを維持する方法について、勉強していきたい!
もー、違和感はないよね???w
ではでは
のんびり!のほほん!がモットーです!w
蕎麦食いたい ライブ行きたい 暑いの嫌い