Android – гғ•гғ©гӮ°гғЎгғігғҲгҒ®гғңгӮҝгғігӮӨгғҷгғігғҲгӮ’еҮҰзҗҶгҒҷгӮӢ
дёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігӮ’еҲ©з”ЁгҒҷгӮӢгҒ“гҒЁгҒ§з”»йқў(Fragment:гғ•гғ©гӮ°гғЎгғігғҲ)гҒҢеҲҮгӮҠжӣҝгӮҸгӮӢгҒ“гҒЁгҒҜзўәиӘҚгҒ§гҒҚгҒҫгҒ—гҒҹ
гҒ§гҒҜгғ•гғ©гӮ°гғЎгғігғҲгҒ«й…ҚзҪ®гҒ—гҒҹгғңгӮҝгғігӮ’жҠјдёӢгҒ—гҒҹйҡӣгҒ«гҖҒдҪ•гҒӢеҮҰзҗҶгӮ’гҒ•гҒӣгӮӢж–№жі•гҒ«гҒӨгҒ„гҒҰгҖҒеӢүеј·гҒ—гҒҰгҒ„гҒҚгҒҫгҒҷпјҒ
в– гғ•гғ©гӮ°гғЎгғігғҲгҒ«гғңгӮҝгғігӮ’й…ҚзҪ®гҒҷгӮӢ
еүҚеӣһдҪңжҲҗгҒ—гҒҹдёӢйғЁгғҠгғ“гӮІгғјгӮ·гғ§гғігӮ’еҲ©з”ЁгҒ—гҒҫгҒҷ
гғ»гғҮгӮ¶гӮӨгғіз”»йқў
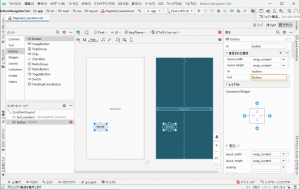
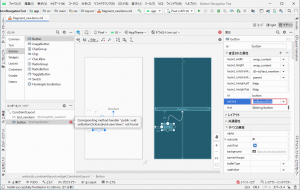
1. ButtonгӮ’гғүгғӯгғғгғ—
гғ‘гғ¬гғғгғҲгҒӢгӮүButton(гғңгӮҝгғі)гӮ’гғҮгӮ¶гӮӨгғіз”»йқўгҒӢгӮігғігғқгғјгғҚгғігғҲгғ„гғӘгғјгҒ«гғүгғӯгғғгғ—гҒ—гҒҰгҖҒгғңгӮҝгғігӮ’й…ҚзҪ®гҒ—гҒҫгҒҷ
2. еҲ¶зҙ„гӮЁгғ©гғјгӮ’и§ЈйҷӨ
еҲ¶зҙ„гҒ®гӮЁгғ©гғјгҒҢеҮәгҒҰгҒ„гӮӢгҒ®гҒ§гҖҒеҲ¶зҙ„гӮ’иЁӯе®ҡгҒ—гҒҰи§ЈйҷӨгҒ—гҒҫгҒҷ
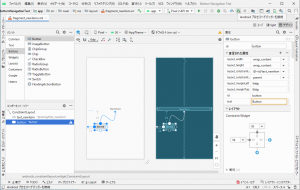
дҪ•гӮӮиҖғгҒҲгҒҡгҒ«гҖҒгҖҢConstraint WidgetгҖҚгҒ«гҒӮгӮӢпј”гҒӨгҒ®йқ’дёёгҒ®дёҠгҒЁе·ҰгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҫгҒҷпҪ—
гғңгӮҝгғігҒҢз”»йқўдёҠгҒ®гҒ©гҒ“гҒ«й…ҚзҪ®гҒ•гӮҢгӮӢгҒ®гҒӢгҒҢиЁӯе®ҡгҒ§гҒҚгӮӢгҒҹгӮҒгҖҒеҲ¶зҙ„гӮЁгғ©гғјгҒҜгҒӘгҒҸгҒӘгӮҠгҒҫгҒҷ
3. textгҒ®дҝ®жӯЈ
гғңгӮҝгғігҒ®textгҒҢеӣәе®ҡж–Үеӯ—гҒӘгҒ®гҒ§гҖҒжіЁж„ҸгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷ
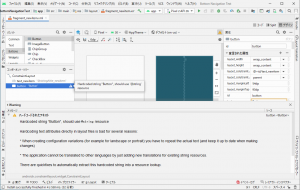
гӮігғігғқгғјгғҚгғігғҲгғ»гғ„гғӘгғјгҒ®buttonгҒ®еҸіжЁӘгҒ«еҮәгҒҰгҒ„гӮӢжіЁж„ҸгғһгғјгӮҜгӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҫгҒҷ
гғЎгғғгӮ»гғјгӮёгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷ
гғЎгғғгӮ»гғјгӮёгӮ’дёӢгҒҫгҒ§зўәиӘҚгҒҷгӮӢгҒЁгҖҒгҖҢдҝ®еҫ©гҖҚгғңгӮҝгғігҒҢгҒӮгӮҠгҒҫгҒҷ
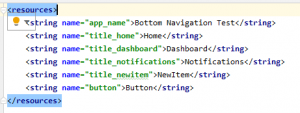
гҖҺж–Үеӯ—еҲ—гғӘгӮҪгғјгӮ№гҒ®жҠҪеҮәгҖҸгҒЁжӣёгҒӢгӮҢгҒҰгҒ„гҒҫгҒҷ
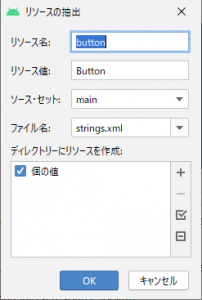
гҖҢдҝ®еҫ©гҖҚгғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҒ“гӮ“гҒӘз”»йқўгҒҢгҒ§гҒҰгҒҚгҒҫгҒҷ
дҪ•гӮӮиҖғгҒҲгҒҡгҒ«гҖҒгҖҢOKгҖҚгғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒгҖҢstrings.xmlгҖҚгҒҢгҒ“гҒҶгҒӘгӮҠгҒҫгҒҷ
гҒ“гӮҢгҒӢгӮүгӮҸгҒӢгӮӢгӮҲгҒҶгҒ«гҖҒе…ҲгҒ»гҒ©гҒ®гғӘгӮҪгғјгӮ№жҠҪеҮәз”»йқўгҒ®й …зӣ®гҒҜгҒ“гҒҶгҒӘгӮҠгҒҫгҒҷ
- гғӘгӮҪгғјгӮ№еҗҚпјҡгғңгӮҝгғігҒ®textгӮ’иЁӯе®ҡгҒҷгӮӢгҒҹгӮҒгҒ®дёҖж„ҸгҒ®id
- гғӘгӮҪгғјгӮ№еҖӨпјҡгғңгӮҝгғігҒ®textгҒ«иЁӯе®ҡгҒҷгӮӢеҖӨ
- гӮҪгғјгӮ№гғ»гӮ»гғғгғҲпјҡзҷ»йҢІгҒҷгӮӢгғӘгӮҪгғјгӮ№гӮ°гғ«гғјгғ—пјҲеӨүжӣҙдёҚиҰҒпјү
- гғ•гӮЎгӮӨгғ«еҗҚпјҡзҷ»йҢІгҒҷгӮӢгғӘгӮҪгғјгӮ№гҒ®гғ•гӮЎгӮӨгғ«еҗҚпјҲеӨүжӣҙдёҚиҰҒпјү
- гғҮгӮЈгғ¬гӮҜгғҲгғӘгғјгҒ«гғӘгӮҪгғјгӮ№гӮ’дҪңжҲҗпјҡпјҲеӨүжӣҙдёҚиҰҒпјүвҖ»йқўеҖ’гҒӘгҒ®гҒ§и§ҰгӮҢгҒҫгҒӣгӮ“пҪ—
в– гғңгӮҝгғіжҠјдёӢгӮӨгғҷгғігғҲгӮ’дҪңжҲҗ
гғ»й–“йҒ•гҒЈгҒҹж–№жі• (NG)
1. гғңгӮҝгғігҒ«гӮӨгғҷгғігғҲгӮ’иҝҪеҠ (NG)
еұһжҖ§гҒ®дёӯгҒ«гҖҒгҖҢonClickгҖҚгҒЁгҒ„гҒҶй …зӣ®гҒҢгҒӮгҒЈгҒҹгҒ®гҒ§гҖҒгҒқгҒ“гҒ«гӮӨгғҷгғігғҲгӮ’иҝҪеҠ гҒ—гҒҰгҒҝгҒҹ
еҪ“然гҖҒгҒқгӮ“гҒӘгҖҢonButtonClickгҖҚгҒ®гғЎгӮҪгғғгғүгҒӘгӮ“гҒҰдҪңгҒЈгҒҰгҒӘгҒ„гҒӢгӮүгҖҒгӮЁгғ©гғјгҒҢиЎЁзӨәгҒ•гӮҢгҒҹгҒ®гҒ§гҖҒгғЎгғғгӮ»гғјгӮёгӮ’иҰӢгҒҰгҒҝгҒҫгҒҷ
иӢұиӘһгҒҜгӮҸгҒӢгӮҠгҒҫгҒӣгӮ“гҒ‘гҒ©гҖҒгҒ“гӮ“гҒӘгҒ“гҒЁгӮ’иЁҖгӮҸгӮҢгҒҰгҒ„гҒҫгҒҷ
- гҖҢonClickгҖҚгҒ«иЁӯе®ҡгҒ—гҒҹгғЎгӮҪгғғгғүгҒҜеӯҳеңЁгҒ—гҒӘгҒ„
- ‘public void onButtonClick(android.view.View)’гҒҢиҰӢгҒӨгҒӢгӮүгҒӘгҒ„
2. гҖҢonButtonClickгҖҚгӮ’дҪңжҲҗ (NG)
гҒЁгӮҠгҒӮгҒҲгҒҡгҖҒиЁҖгӮҸгӮҢгӮӢгҒҢгҒҫгҒҫгҒ«гҖҒгҖҢonButtonClickгҖҚгҒЁгҒ„гҒҶгғЎгӮҪгғғгғүгӮ’дҪңгҒЈгҒҰгҒҝгҒҫгҒ—гҒҹ
гҒ©гҒ“гҒ«дҪңгӮҢгҒ°гҒ„гҒ„гҒӢгҒҢгӮҸгҒӢгӮүгҒӘгҒ„гҒ®гҒ§гҖҒгҖҢNewItemFragment.ktгҖҚгҒ«дҪңгҒЈгҒҰгҒҝгӮӢпҪ—
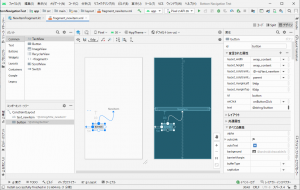
гғҮгӮ¶гӮӨгғіз”»йқўгӮ’иҰӢгӮӢгҒЁгҖҒгӮЁгғ©гғјгҒҜгҒӘгҒҸгҒӘгҒЈгҒҰгҒ„гҒҫгҒ—гҒҹпјҒ
3. еӢ•дҪңзўәиӘҚгҒ—гҒҰгҒҝгӮӢ (NG)
гҒ“гӮҢгҒҳгӮғгҖҒгғҖгғЎгҒӘгҒ®гҒҜгӮҸгҒӢгҒЈгҒҰгӮӢгӮ“гҒ§гҒҷгҒ‘гҒ©гҖҒе®ҹиЎҢгҒ—гҒҰгҒҝгҒҫгҒ—гҒҹпҪ—
гғңгӮҝгғігӮ’жҠјгҒҷгҒЁгғ»гғ»
гҒ“гҒ®гҖҢonClickгҖҚгҒ§гҒҜгғҖгғЎгҒ гҒЁгҒ„гҒҶгҒ“гҒЁгӮ’зҹҘгҒЈгҒҰгҒ„гҒӘгҒҢгӮүгӮ„гҒЈгҒҰгҒҝгҒҹпјҒ
гҒЁгҒ„гҒҶгӮҸгҒ‘гҒ§гҖҒгҖҢ1. гғңгӮҝгғігҒ«гӮӨгғҷгғігғҲгӮ’иҝҪеҠ гҖҚгҒӢгӮүгӮ„гӮҠзӣҙгҒ—гҒҫгҒҷгҒ®гҒ§гҖҒд»ҘдёӢгӮ’еүҠйҷӨгҒ—гҒҰгҒҠгҒҚгҒҫгҒ—гӮҮгҒҶпҪ—
- еұһжҖ§гҒ®гҖҢonClickгҖҚгӮӨгғҷгғігғҲгҒ®еүҠйҷӨ
- гӮігғјгғүгҒ®гҖҢonButtonClickгҖҚгғЎгӮҪгғғгғүгҒ®еүҠйҷӨ
гғ»жӯЈгҒ—гҒ„ж–№жі• (OK)
гӮ„гӮӢгҒ№гҒҚгҒ“гҒЁгҒҜд»ҘдёӢгҒ®3гҒӨгҒ«гҒӘгӮҠгҒҫгҒҷ
- ButtonгӮӘгғ–гӮёгӮ§гӮҜгғҲгҒ®еҸ–еҫ—
- ButtonгҒ®setOnClickListenerгӮ’дҪңжҲҗ
- гғңгӮҝгғіжҠјдёӢжҷӮгҒ®еҮҰзҗҶгӮ’дҪңжҲҗ
1. ButtonгӮӘгғ–гӮёгӮ§гӮҜгғҲгҒ®еҸ–еҫ—
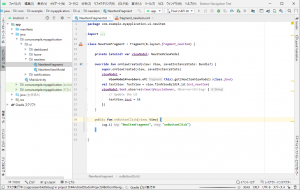
гҖҢNewItemFragment.ktгҖҚгӮ’й–ӢгҒҚгҖҒonViewCreated()гғЎгӮҪгғғгғүгҒ®дёӯгҒ§гғңгӮҝгғігӮ’еҸ–еҫ—гҒ—гҒҫгҒҷ
class NewItemFragment : Fragment(R.layout.fragment_newitem) {
private lateinit var viewModel: NewItemViewModel
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel =
ViewModelProviders.of(this).get(NewItemViewModel::class.java)
val textView: TextView = view.findViewById(R.id.text_newitem)
viewModel.text.observe(viewLifecycleOwner, Observer<String> {
// Update the UI
textView.text = it
})
// гғңгӮҝгғігӮ’еҸ–еҫ—
val button: Button = view.findViewById(R.id.button)
// гғңгӮҝгғігҒ®гғӘгӮ№гғҠгғјгӮ’дҪңжҲҗ
button.setOnClickListener {
// гғңгӮҝгғіжҠјдёӢжҷӮгҒ®еҮҰзҗҶгӮ’е‘јгҒіеҮәгҒҷ
onButtonClick(textView)
}
}
// гғңгӮҝгғіжҠјдёӢжҷӮгҒ®еҮҰзҗҶ
public fun onButtonClick(view: TextView){
Log.i("NewItemFragment","onButtonClick")
// TextViewгӮ’жӣёгҒҚжҸӣгҒҲгӮӢ
view.text = "BUTTONгҒҢжҠјгҒ•гӮҢгҒҹ"
}
}
2. ButtonгҒ®setOnClickListenerгӮ’дҪңжҲҗ
гӮўгӮҜгғҶгӮЈгғ“гғҶгӮЈ(Activity)гҒ§гӮӮгҒқгҒҶгҒ§гҒҷгҒҢгҖҒгғ•гғ©гӮ°гғЎгғігғҲгҒ§гӮӮгғңгӮҝгғігҒ®гӮӨгғҷгғігғҲгӮ’е®ҹиЈ…гҒҷгӮӢгҒ«гҒҜгҖҒгғңгӮҝгғігҒ®гҖҢsetOnClickListenerгҖҚгӮ’дҪҝз”ЁгҒ—гҒҫгҒҷпјҒ
3. гғңгӮҝгғіжҠјдёӢжҷӮгҒ®еҮҰзҗҶгӮ’дҪңжҲҗ
гҒ“гҒ®й–ўж•°гҒ«жёЎгҒ—гҒҰгҒ„гӮӢеј•ж•°гҒҜиҮӘз”ұиЁӯиЁҲгҒӘгҒ®гҒ§гҖҒTextViewгҒ®гӮӘгғ–гӮёгӮ§гӮҜгғҲгӮ’жёЎгҒ—гҒҰгҖҒгғҶгӮӯгӮ№гғҲгӮ’гҖҢBUTTONгҒҢжҠјгҒ•гӮҢгҒҹгҖҚгҒЁеӨүжӣҙгҒҷгӮӢгӮҲгҒҶгҒ«гҒ—гҒҫгҒ—гҒҹ
вҖ»зҙӣгӮүгӮҸгҒ—гҒ„гҒ§гҒҷгҒҢгҖҒгғңгӮҝгғіжҠјдёӢжҷӮгҒ®еҮҰзҗҶгӮ’гҖҢonButtonClick()гҖҚгғЎгӮҪгғғгғүгҒ«гҒ—гҒҰгҒ„гҒҫгҒҷпҪ—
в– еӢ•дҪңгӮ’зўәиӘҚгҒҷгӮӢ
гғңгӮҝгғігҒҢиЎЁзӨәгҒ•гӮҢж•ЈгӮӢз”»йқўгҒ«еҲҮгӮҠжӣҝгҒҲгҒҫгҒҷ
гҖҢBUTTONгҖҚгӮ’гӮҝгғғгғ—гҒ—гҒҫгҒҷ
з„ЎдәӢгҒ«TextViewгҒҢжӣёгҒҚжҸӣгҒҲгӮүгӮҢгҒҫгҒ—гҒҹпјҒ
в– жңҖеҫҢгҒ«
д»ҠеӣһгҒҜгҖҒгғ•гғ©гӮ°гғЎгғігғҲгҒ«гғңгӮҝгғігӮ’й…ҚзҪ®гҒ—гҒҰгҖҒеҗҢгҒҳгғ•гғ©гӮ°гғЎгғігғҲеҶ…гҒ«гҒӮгӮӢTextViewгӮ’жӣҙж–°гҒ—гҒҫгҒ—гҒҹ
ж¬ЎгҒ«ж°—гҒ«гҒӘгӮӢиӘІйЎҢгҒЁгҒ—гҒҰгҒҜд»ҘдёӢгҒ®пј’гҒӨгҒҢгҒӮгӮҠгҒҫгҒҷ
- еҲҘгҒ®гғ•гғ©гӮ°гғЎгғігғҲгҒ®TextViewгӮ’жӣҙж–°гҒҷгӮӢгҒ«гҒҜпјҹ
- жӣҙж–°гҒ—гҒҹTextViewгӮ’з¶ӯжҢҒгҒҷгӮӢгҒ«гҒҜпјҹ
еҲҘгҒ®гғ•гғ©гӮ°гғЎгғігғҲгҒ«еҲҮгӮҠжӣҝгҒҲгҒҰгҖҒеҶҚеәҰгҖҒеҗҢгҒҳгғ•гғ©гӮ°гғЎгғігғҲгҒ«жҲ»гӮӢгҒЁгҖҒжӣҙж–°гҒ—гҒҹTextViewгҒ®еҶ…е®№гҒҜгҖҒгғңгӮҝгғіжҠјдёӢеүҚгҒ®еҶ…е®№гҒ«жҲ»гҒЈгҒҰгҒ„гҒҫгҒҷ
еҪ“然гҒ§гҒҷгҒ‘гҒ©гҒӯпҪ—
еҲҘгҒ®гғ•гғ©гӮ°гғЎгғігғҲгҒ®TextViewгӮ’жӣҙж–°гҒ—гҒҰгҒҠгҒ„гҒҰгҖҒгғ•гғ©гӮ°гғЎгғігғҲгӮ’еҲҮгӮҠжӣҝгҒҲгҒҹе ҙеҗҲгҖҒгҒқгҒ®жӣҙж–°гҒ—гҒҹеҶ…е®№гҒ§иЎЁзӨәгӮ’з¶ӯжҢҒгҒ§гҒҚгҒҰгҒ„гҒӘгҒ„гҒ“гҒЁгҒ«гҒҜгҖҒдҪ•гӮӮгҒ—гҒҰгҒ„гҒӘгҒ„гҒ®гҒЁеҗҢгҒҳгҒ§гҒҷгҒӢгӮүгҒӯгғ»гғ»
гҒқгҒ®иҫәгӮҠгҒ«гҒӨгҒ„гҒҰгӮӮж¬ЎеӣһгҖҒеӢүеј·гҒ—гҒҰгҒ„гҒҚгҒҫгҒҷпјҒ
гҒ§гҒҜгҒ§гҒҜ