„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„ā퍰®Á§ļ„Āô„āč„Éó„É©„āį„ā§„É≥
„Éó„É≠„āį„É©„Ɇ„Āģ„ĀäŚčČŚľ∑„āí„Āó„Ā¶„ĀĄ„āč„Ā®„ÄĀWEB„āĶ„ā§„Éą„ā휧úÁīĘ„Āó„Ā¶„āĶ„É≥„Éó„Éę„āĹ„Éľ„āĻ„āíśéĘ„Āô„Āď„Ā®„ĀĆŚ§ö„ÄÖ„Āā„āä„Āĺ„Āô
‚Ė†„āĶ„É≥„Éó„Éę„āĹ„Éľ„āĻ„Ā£„Ā¶Ť¶č„Āü„Āď„Ā®„Āā„āä„Āĺ„ĀôÔľü
„ĀĚ„āď„Ā™śôā„Āę„ÄĀ„āĶ„É≥„Éó„Éę„āĹ„Éľ„āĻ„ā퍰®Á§ļ„Āô„āčśĖĻŚľŹ„ĀĆ„ĀĄ„ĀŹ„Ā§„Āč„Āā„āč„Āģ„Āß„Āô„ĀĆ„ÄĀ„āĶ„É≥„Éó„Éę„āĹ„Éľ„āĻ„Ā®šĽĖ„ĀģŤ®ėšļč„ĀģśĖáÁꆄĀĆŚąÜ„ĀĎ„āČ„āĆ„Ā¶„ĀĄ„āč„Ā®„ÄĀŤ¶č„āĄ„Āô„ĀĄ„Āß„Āô„āą„Ā≠„ÉľÔľĀÔľü
śõī„Āę„ÄĀŚľ∑Ť™ŅŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„Āü„āä„ÄĀŤ°Ćśēį„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„Ā®„ÄĀŤ™¨śėéśĖá„ā퍙≠„āÄ„Āģ„āāÔľą„Āä„ĀĚ„āČ„ĀŹ„ÄĀśõł„ĀŹ„Āģ„āāԾȚĺŅŚą©„Āߍ™≠„ĀŅ„āĄ„Āô„ĀĄ„Āß„Āô„āą„Ā≠„ÉľÔľĀÔľü
„Āď„Āģšłč„Āę„Āā„āč„ÄĀ„Āď„ĀÜ„ĀĄ„ĀÜ„āĄ„Ā§„Ā≠„ÉľÔĹó
#include <stdio.h>
int main(int argc, char *args[])
{
printf("Hello, world!\n");
return 0;
}
„Ā®„ĀĄ„ĀÜ„āŹ„ĀĎ„ĀßÔľĀ„ĀĚ„Āģ„āĶ„É≥„Éó„Éę„āĹ„Éľ„āĻ„ā퍶č„āĄ„Āô„ĀŹ„Āó„Ā¶„ĀŹ„āĆ„āčÔľĀ„ĀĚ„āď„Ā™„Éó„É©„āį„ā§„É≥„āíÁīĻšĽč„Āó„Āĺ„Āó„āáÔľĀ
‚Ė†Crayon Syntax Highlighter
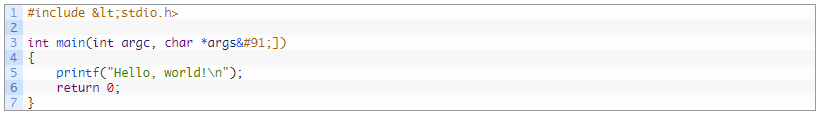
„ĀĚ„āĆ„ĀĆ„Āď„Āģ„Éľ„ÄĆCrayon Syntax Highlighter„Äć„Āß„ĀôÔľĀ

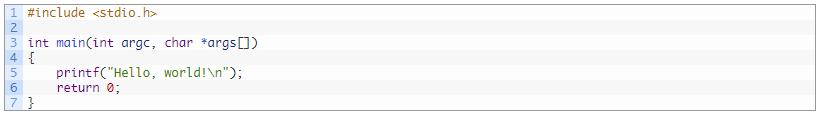
„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„ĀĆ„Āď„āď„Ā™ťĘ®„Āꍰ®Á§ļ„Āß„Āć„Āĺ„ĀôÔľĀŤ¶č„Āü„Āď„Ā®„Āā„āä„Āĺ„Āô„āą„Ā≠ÔľüÔľąšłä„Āģ„āíÁĒĽŚÉŹ„Āę„Āó„Āü„Ā†„ĀĎÔĹóÔĹóÔĹóÔľČ

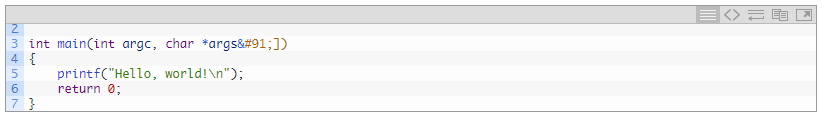
śõī„Āę„Éě„ā¶„āĻ„āę„Éľ„āĹ„Éę„āí„Āď„Āģ„ā≥„Éľ„ÉČ„ĀęśĆĀ„Ā£„Ā¶„ĀĄ„ĀŹ„Ā®„ÄĀ„Āď„āď„Ā™ťĘ®„Āę„ÉĄ„Éľ„Éę„Éź„Éľ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„ĀôÔľĀÔľąšłä„Āģ„āĄ„Ā§„Āę„Éě„ā¶„āĻ„āę„Éľ„āĹ„Éę„Āā„Ā¶„Ā¶„ĀŅ„ĀĚÔľĀÔľČ

„Āó„Āč„Āó„ÄĀ„Āď„Āģ„Éó„É©„āį„ā§„É≥„ĀĮ„ÄĀWordPress„Āģśóß„ā®„Éá„ā£„āŅ„Āę„Āó„ĀčŚĮĺŚŅú„Āó„Ā¶„ĀĄ„Ā™„ĀĄ„āą„ĀÜ„Āß„Āô„Ā≠„ÉľÔľĀÔľü„Éď„āł„É•„āĘ„Éę„ā®„Éá„ā£„āŅ„Āß„ĀĮ„ÄĀ„ÉĖ„É≠„ÉÉ„āĮ„ĀĆŚáļ„Ā¶„Āď„Ā™„ĀĄ„Āß„Āô„ÉĽ„ÉĽ
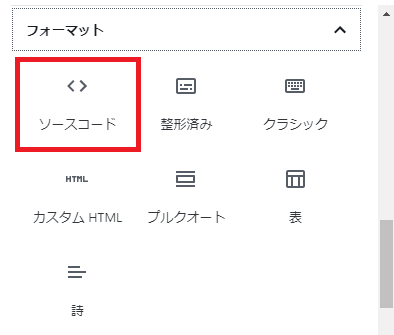
‚Ė†„Éď„āł„É•„āĘ„Éę„ā®„Éá„ā£„āŅ„Āģ„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„ÉĖ„É≠„ÉÉ„āĮ
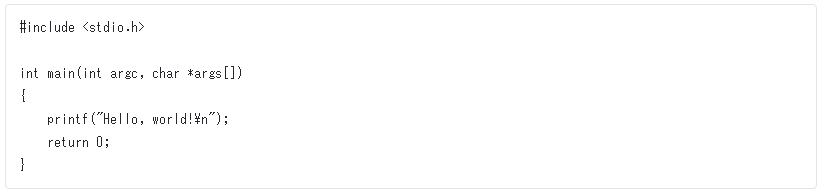
„Ā°„Ā™„ĀŅ„Āę„ÄĀ„Éď„āł„É•„āĘ„Éę„ā®„Éá„ā£„āŅ„ĀģťÄöŚłł„Āģ„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„Āģ„ÉĖ„É≠„ÉÉ„āĮ„āíšĹŅ„Ā£„Ā¶„ĀŅ„āč„Ā®„ÄĀ„Āď„āď„Ā™śĄü„Āė„Āß„Āô


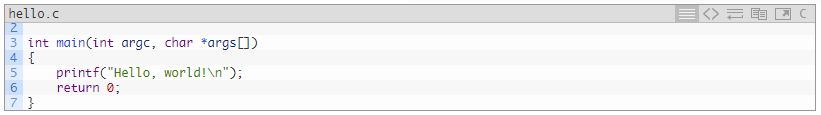
„ĀĚ„Āó„Ā¶„ÄĀ „ÄĆCrayon Syntax Highlighter„Äć „āíśúČŚäĻŚĆĖ„Āô„āč„Ā®„ÄĀšłä„ĀģťÄöŚłł„Āģ„āĹ„Éľ„āĻ„ā≥„Éľ„ÉČ„ÉĖ„É≠„ÉÉ„āĮ„ĀģťÉ®ŚąÜ„ĀĆ„ÄĀ„Āď„āď„Ā™ťĘ®„ĀꌧȌĆĖ„Āó„Āĺ„Āô„ĀĆ„ÄĀ HTMLŤ°®Ť®ė„ĀĆŚĆĖ„ĀĎ„Ā¶ „Āó„Āĺ„Ā£„Ā¶„ĀĄ„Āĺ„Āô


„āĹ„Éľ„āĻ„Āģ„āŅ„ā§„Éą„Éę„āāŤ°®Á§ļ„Āß„Āć„Ā¶„ĀĄ„Ā™„ĀĄ„Āß„Āô„Āó„ÄĀ„āĄ„ĀĮ„āä„ÄĀ śóß„ā®„Éá„ā£„āŅ „Āßśõł„ĀŹ„Āó„Āč„Ā™„Āē„ĀĚ„ĀÜ„Āß„Āô„Ā™„Éľ
„Āß„āā„ÉľÔľüśóß„ā®„Éá„ā£„āŅ„Ā£„Ā¶ÔľüÔľüÔľü