сѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсѓњУАеуц║сЂЎсѓІсЃЌсЃЕсѓ░сѓцсЃ│
РќаТЌДсѓесЃЄсѓБсѓ┐№╝ѕсѓ»сЃЕсѓисЃЃсѓ»№╝Ѕ
сЂесЂёсЂєсѓЈсЂЉсЂДсђЂсѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсѓњТЏИсЂЈсЂесЂЇсЂФсЂ»сђЂТЌДсѓесЃЄсѓБсѓ┐сЂДТЏИсЂЇсЂЙсЂЌсѓЄсЃ╝№╝Ђ№йЌ
сЂЮсЂ«сЂЪсѓЂсЂФсђЂсѓѓсЂєСИђсЂцсЃЌсЃЕсѓ░сѓцсЃ│сѓњу┤╣С╗ІсЂЌсЂдсЂісЂЇсЂЙсЂЌсѓЄсЃ╝№╝Ђ
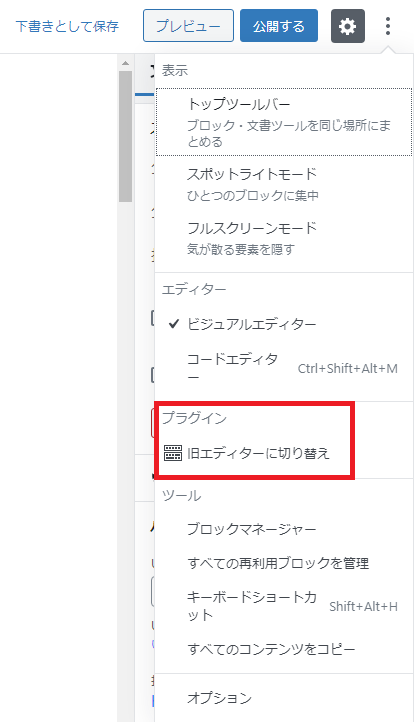
сЂЊсЂ«сђїClassic EditorсђЇсЂДсЂЎ№╝Ђ

сЂЊсѓїсѓњТюЅті╣тїќсЂЌсЂдсЂісЂЈсЂесђЂсЃЊсѓИсЃЦсѓбсЃФсѓесЃЄсѓБсѓ┐сЂІсѓЅТЌДсѓесЃЄсѓБсѓ┐№╝ѕсѓ»сЃЕсѓисЃЃсѓ»сЂесЂёсЂєсЂ«сЂГ№╝ЅсЂФтѕЄсѓіТЏ┐сЂѕсѓІсЂЊсЂесЂїсЂДсЂЇсЂЙсЂЎсЂЌсђЂуиежЏєТЎѓсЂФсѓѓсѓесЃЄсѓБсѓ┐сѓњжЂИсѓЊсЂДуиежЏєсЂїтЈ»УЃйсЂДсЂЎ

тйЊуёХсђЂТЌДсѓесЃЄсѓБсѓ┐сЂІсѓЅсЃЊсѓИсЃЦсѓбсЃФсѓесЃЄсѓБсѓ┐№╝ѕсЃќсЃГсЃЃсѓ»сѓесЃЄсѓБсѓ┐№╝ЅсЂФсѓѓТѕ╗сѓїсЂЙсЂЎ№йЌ

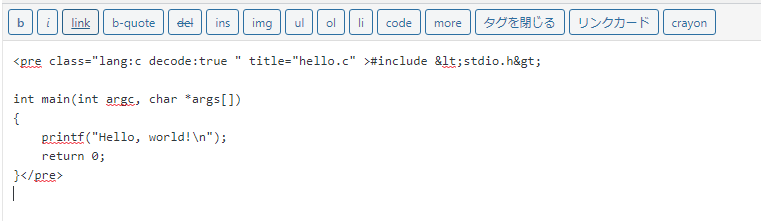
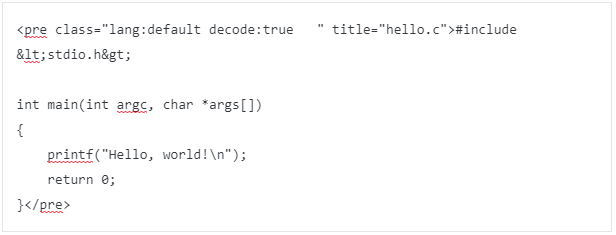
Рќасѓ»сЃЕсѓисЃЃсѓ»сЂДcrayon
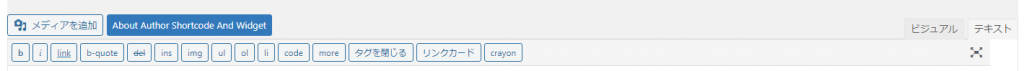
сЂЋсЂдсђЂсѓ»сЃЕсѓисЃЃсѓ»сѓесЃЄсѓБсѓ┐№╝ѕТЌДсѓесЃЄсѓБсѓ┐сЂ«сЂЊсЂесЂГ№йЌ№╝ЅсЂ«сЃєсѓГсѓ╣сЃѕсѓњСй┐сЂБсЂдсЂ┐сѓІсЂесђЂсђїcrayonсђЇсЂесЂёсЂєсЃюсѓ┐сЃ│сЂїтЄ║сЂдсЂЇсЂЙсЂЎсЂГсЃ╝

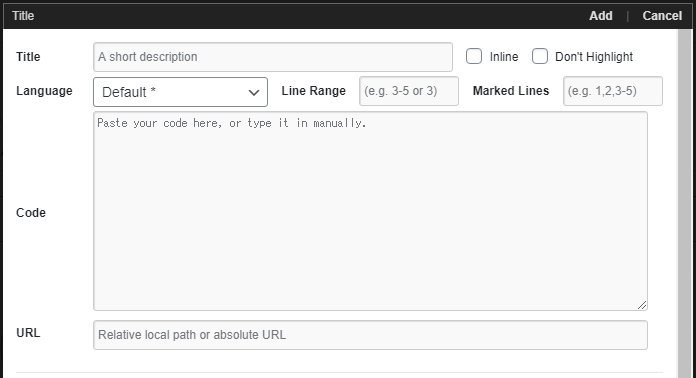
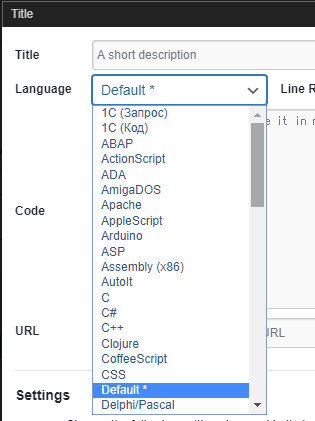
сЂЊсѓїсѓњсѓ»сЃфсЃЃсѓ»сЂЎсѓІсЂесђЂС╗ЦСИІсЂ«сѓѕсЂєсЂфућ╗жЮбсЂїтЄ║сЂдсЂЇсЂЙсЂЎ

- Title№╝џсѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсЂ«сѓ┐сѓцсЃѕсЃФ№╝ѕсѓйсЃ╝сѓ╣сЃЋсѓАсѓцсЃФтљЇуГЅ№╝Ѕ
- Language №╝џУеўУ╝ЅсЂЎсѓІсѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсЂ«УеђУфъсѓњжЂИТіъ
- Code №╝џтйЊуёХсЂДсЂЎсЂїсђЂсѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсѓњУеўУ╝ЅсЂДсЂЎсЂГ
- URL№╝џсѓйсЃ╝сѓ╣сЃЋсѓАсѓцсЃФсЂ«тЁеТќЄсѓњсѓхсѓцсЃѕсЂФсѓбсЃЃсЃЌсЂЌсЂдсЂёсѓІта┤тљѕсЂ»сђЂсЂЮсЂ«сЃЋсѓАсѓцсЃФсЂ«URLсѓњУеўУ╝ЅсЂЎсѓїсЂ░сђЂCodeТЏИсЂІсЂфсЂЈсЂдсѓѓтЄ║тіЏсЂЌсЂдсЂЈсѓїсЂЙсЂЎ
- сЂЮсЂ«С╗ќсЂ«жаЁуЏ«сЂ»С╗ітЏъсЂ»Сй┐сЂёсЂЙсЂЏсѓЊ№йЌ
LanguageсЂ»DefaultсЂФУеГт«џсЂЌсЂдсѓѓтЁЦтіЏсЂЌсЂЪсѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсѓњуљєУДБсЂЌсЂдсђЂТГБсЂЌсЂёУеђУфъсѓњжЂИсѓЊсЂДсЂЈсѓїсѓІсѓЈсЂЉсЂДсЂ»сЂфсЂЈсђЂт╝иУф┐УАеуц║сѓњТ▒јућеуџёсЂфУеГт«џсЂФсЂЌсЂдсЂЈсѓїсѓІсЂасЂЉсЂ«сѓѕсЂєсЂДсЂЎ№йЌ
сЂфсЂ«сЂДсђЂУеўУ╝ЅсЂЎсѓІсѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсЂФтљѕсѓЈсЂЏсЂджЂИТіъсЂЎсѓІсЂЊсЂесѓњсЂітІДсѓЂсЂЌсЂЙсЂЎ№╝Ђ

сѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсЂїТЏИсЂЉсЂЪсѓЅсђЂућ╗жЮбтЈ│СИісЂ«сђїAddсђЇсѓњсѓ»сЃфсЃЃсѓ»сЂЎсѓІсЂесђЂсЃєсѓГсѓ╣сЃѕсѓесЃЄсѓБсѓ┐сЂФсђЂС╗ЦСИІсЂ«сѓѕсЂєсЂфсѓ│сЃ╝сЃЅсЂїУ┐йтіасЂЋсѓїсЂЙсЂЌсЂЪ№╝Ђ

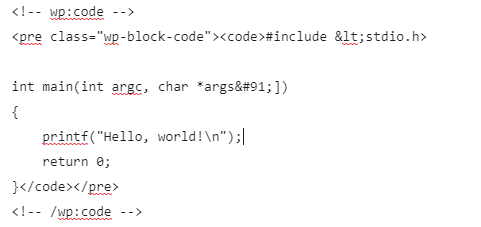
Рќасѓ│сЃ╝сЃЅсѓесЃЄсѓБсѓ┐сЂДУдІсЂдсЂ┐сѓІ
сЂАсЂфсЂ┐сЂФсђЂсѓ│сЃ╝сЃЅсѓесЃЄсѓБсѓ┐сЂДУдІсЂдсЂ┐сѓІсЂесЃ╗сЃ╗сЃ╗СйЋсѓѓтцЅтїќсЂфсЂёсЂДсЂЎсЂГсЃ╝

сЃЊсѓИсЃЦсѓбсЃФсѓесЃЄсѓБсѓ┐сЂ«сѓйсЃ╝сѓ╣сѓ│сЃ╝сЃЅсЃќсЃГсЃЃсѓ»сЂДУеўУ╝ЅсЂЌсЂЪжЃетѕєсѓњсѓ│сЃ╝сЃЅсѓесЃЄсѓБсѓ┐сЂДУдІсЂдсЂ┐сѓІсЂесђЂсЂЊсѓЊсЂфТёЪсЂўсЂДсЂЎсЂГ

Т»ћУ╝ЃсЂЌсЂдсЂ┐сѓІсЂесђЂТЌДсѓесЃЄсѓБсѓ┐сѓњСй┐сѓЈсЂфсЂЈсЂдсѓѓсѓ│сЃ╝сЃЅсѓесЃЄсѓБсѓ┐сЂасЂЉсЂДсѓѓС┐«ТГБсЂДсЂЇсЂЮсЂєсЂфТ░ЌсЂїсЂЌсЂЙсЂЎсЂїсЃ╗сЃ╗сЂЙсђЂсЂѕсЂѕсЂІсЃ╝№йЌ