プログラムのお勉強をしていると、WEBサイトを検索してサンプルソースを探すことが多々あります
目次
■サンプルソースって見たことあります?
そんな時に、サンプルソースを表示する方式がいくつかあるのですが、サンプルソースと他の記事の文章が分けられていると、見やすいですよねー!?
更に、強調表示されていたり、行数が表示されていると、説明文を読むのも(おそらく、書くのも)便利で読みやすいですよねー!?
この下にある、こういうやつねーw
#include <stdio.h>
int main(int argc, char *args[])
{
printf("Hello, world!\n");
return 0;
}
というわけで!そのサンプルソースを見やすくしてくれる!そんなプラグインを紹介しましょ!
■Crayon Syntax Highlighter
それがこのー「Crayon Syntax Highlighter」です!

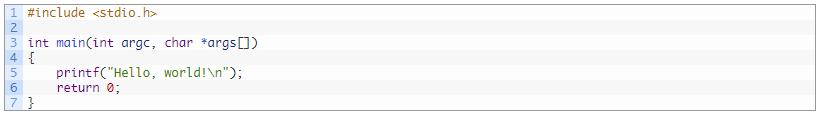
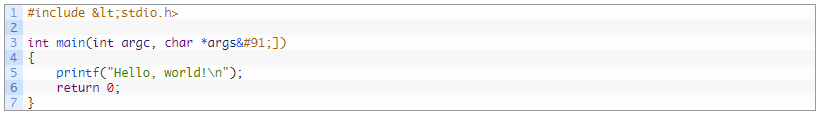
ソースコードがこんな風に表示できます!見たことありますよね?(上のを画像にしただけwww)

更にマウスカーソルをこのコードに持っていくと、こんな風にツールバーが表示されます!(上のやつにマウスカーソルあててみそ!)

しかし、このプラグインは、WordPressの旧エディタにしか対応していないようですねー!?ビジュアルエディタでは、ブロックが出てこないです・・
■ビジュアルエディタのソースコードブロック
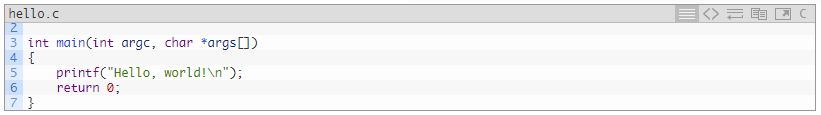
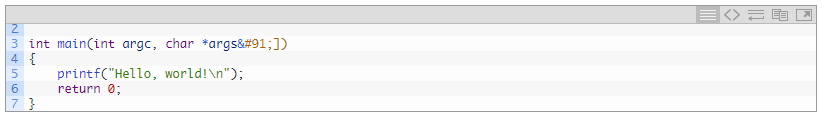
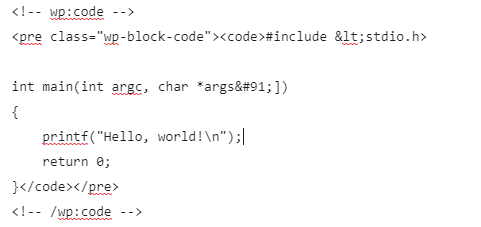
ちなみに、ビジュアルエディタの通常のソースコードのブロックを使ってみると、こんな感じです


そして、 「Crayon Syntax Highlighter」 を有効化すると、上の通常のソースコードブロックの部分が、こんな風に変化しますが、 HTML表記が化けて しまっています


ソースのタイトルも表示できていないですし、やはり、 旧エディタ で書くしかなさそうですなー
でもー?旧エディタって???
■旧エディタ(クラシック)
というわけで、ソースコードを書くときには、旧エディタで書きましょー!w
そのために、もう一つプラグインを紹介しておきましょー!
この「Classic Editor」です!

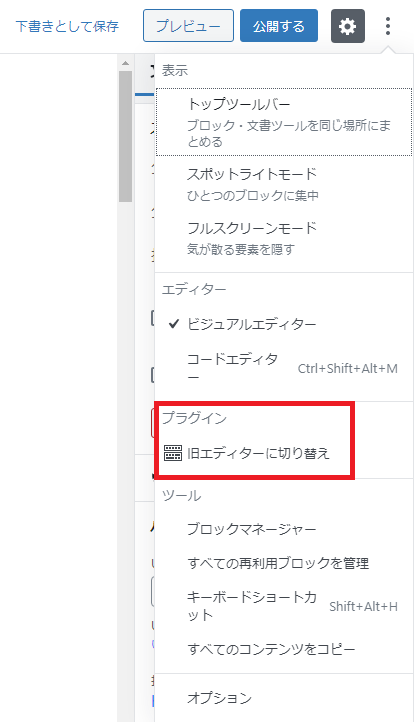
これを有効化しておくと、ビジュアルエディタから旧エディタ(クラシックというのね)に切り替えることができますし、編集時にもエディタを選んで編集が可能です

当然、旧エディタからビジュアルエディタ(ブロックエディタ)にも戻れますw

■クラシックでcrayon
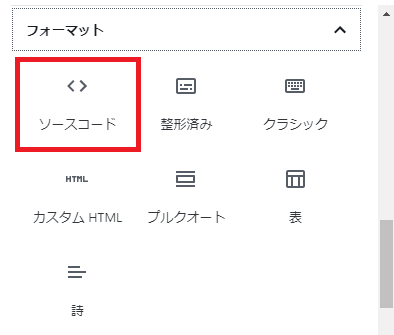
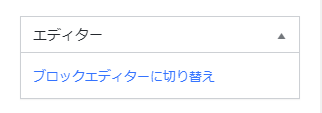
さて、クラシックエディタ(旧エディタのことねw)のテキストを使ってみると、「crayon」というボタンが出てきますねー

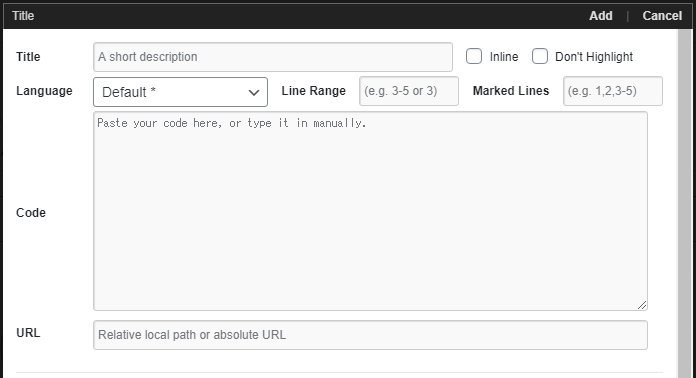
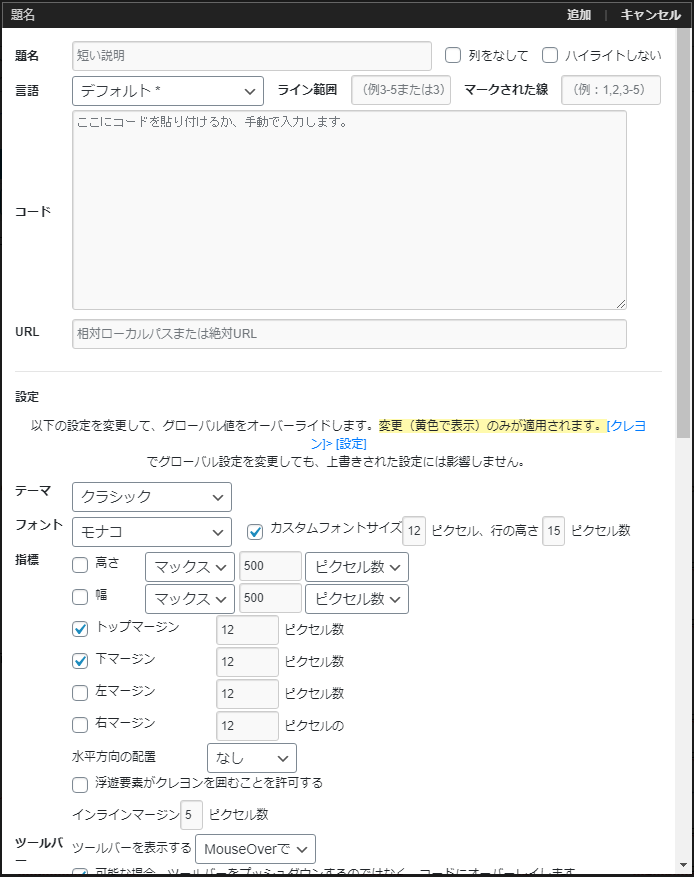
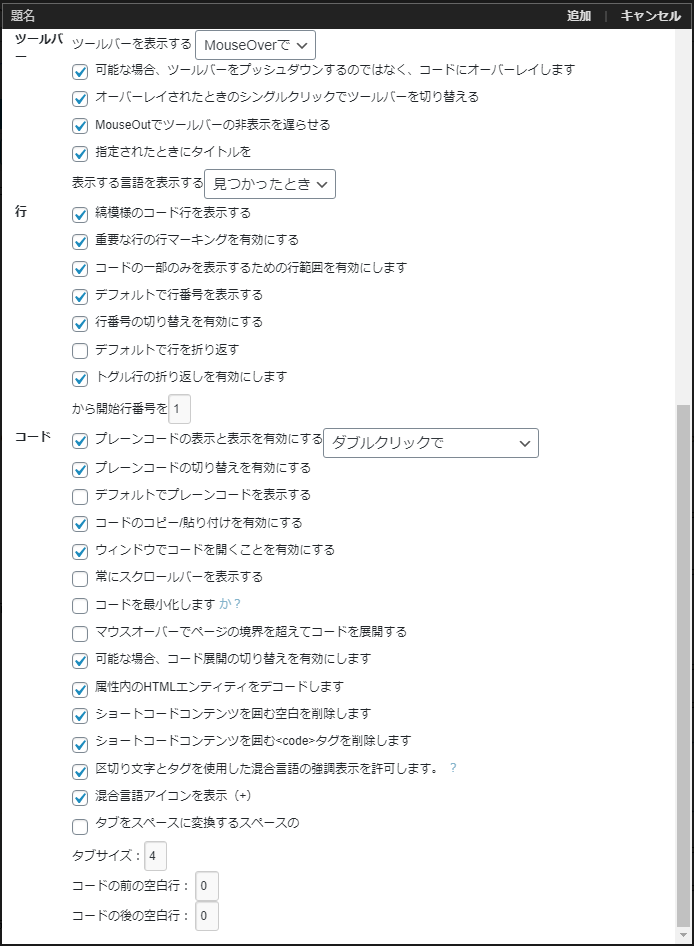
これをクリックすると、以下のような画面が出てきます

- Title:ソースコードのタイトル(ソースファイル名等)
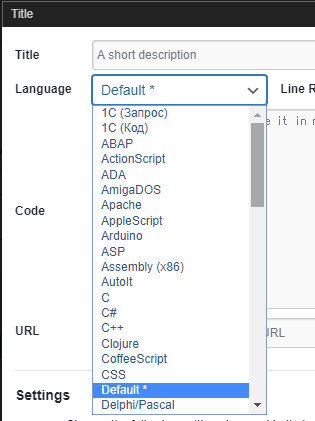
- Language :記載するソースコードの言語を選択
- Code :当然ですが、ソースコードを記載ですね
- URL:ソースファイルの全文をサイトにアップしている場合は、そのファイルのURLを記載すれば、Code書かなくても出力してくれます
- その他の項目は今回は使いませんw
LanguageはDefaultに設定しても入力したソースコードを理解して、正しい言語を選んでくれるわけではなく、強調表示を汎用的な設定にしてくれるだけのようですw
なので、記載するソースコードに合わせて選択することをお勧めします!

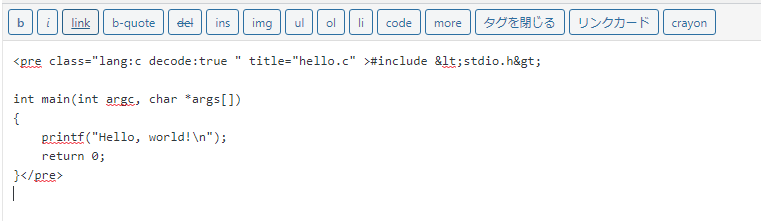
ソースコードが書けたら、画面右上の「Add」をクリックすると、テキストエディタに、以下のようなコードが追加されました!

■コードエディタで見てみる
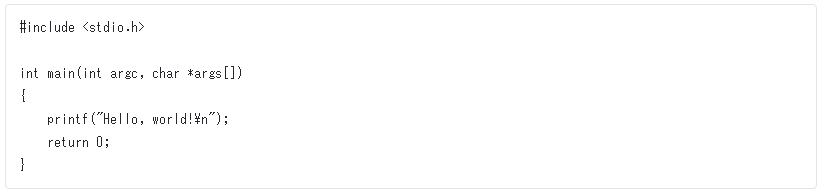
ちなみに、コードエディタで見てみると・・・何も変化ないですねー

ビジュアルエディタのソースコードブロックで記載した部分をコードエディタで見てみると、こんな感じですね

比較してみると、旧エディタを使わなくてもコードエディタだけでも修正できそうな気がしますが・・ま、ええかーw
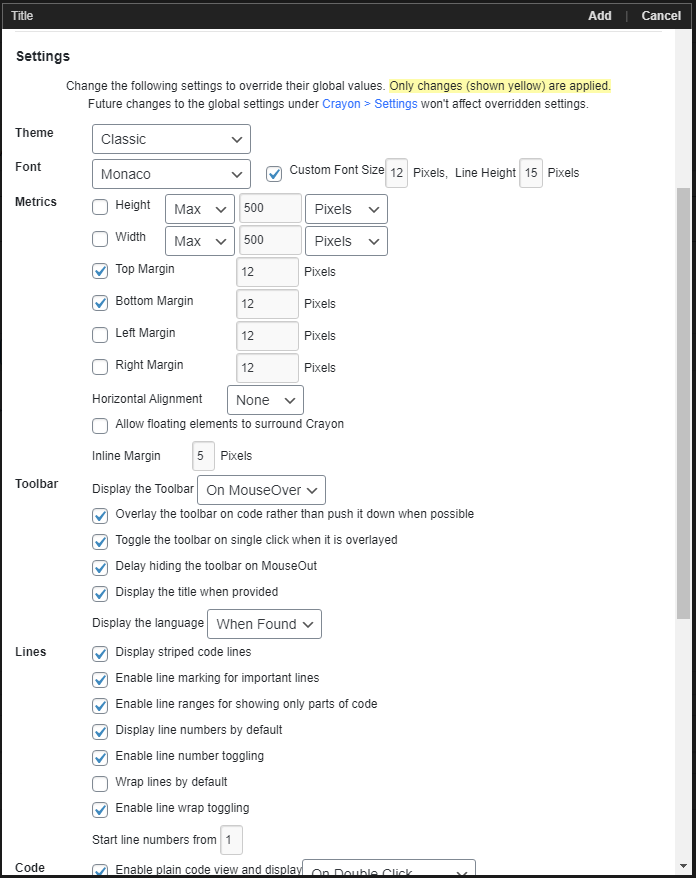
■その他設定
わしは標準設定で利用していますが、それ以外にも「Settings」でテーマやフォントが設定できますので、サイトに合わせて、表示方法をカスタマイズすることができるようです!

ぜひ、色々試してみてください(^o^


のんびり!のほほん!がモットーです!w
蕎麦食いたい ライブ行きたい 暑いの嫌い